How Are Big Brands Making Use of PWA to Improve Their Business
As the technology industry continues to make more and more investment in innovative web solutions, the progressive web apps aka PWAs are becoming more prevalent. Today, PWAs are fully supported by Chrome, Opera, Firefox, Microsoft Edge and iOS, making great progress in providing benefits of PWA for businesses.
This growing support for PWAs is driven by demands from leading brands seeking to take full advantage of their capabilities. Listing some progressive web app examples below to provide you the growing importance of progressive web apps:
Twitter invested heavily in making its main site a responsive PWA to create a faster user experience with an enhanced interface, joining the likes of Facebook and Pinterest which both use PWA features.
Similarly, media powerhouses like the BBC, The Washington Post, and Forbes have also launched progressive web app for business to distribute their content more seamlessly across consumers and various types of devices, from desktops to cell phones.
The PWA landscape is rapidly changing the e-commerce vertical and big businesses like Twitter, Starbucks, Washington Post, Pinterest, the Weather channel and much more have launched their PWAs in the last six months.
So why are top brands making the switch towards the technology and reaching out to PWA development experts? To get the answers, let’s read and find out.
What are Progressive Web Apps?
PWA stands for progressive web app that you can install on your system. It uses the cached data from your previous interactions to enable it to operate offline or without a stable internet connection.
A progressive web app is a website that functions just like a native app. It has all the functionality of a native app and still manages to deliver the usability of a website. PWAs are intended to address a range of problems ranging from inadequate networks to data obstruction or total lack of connectivity.
Google describes PWA’s as web experiences that are:

- Reliable: Loads instantly and never shows a website to be down, even under unpredictable network conditions.
- Fast: Responds easily to user interactions, with silky smooth animations and without janky scrolling
- Engaging: Feels like a normal app, with an intuitive user experience.
Progressive web apps use the latest technologies to blend the best of both online and mobile applications. Progressive web application development is increasingly becoming the norm for the future. For businesses trying to optimise user experiences, PWAs fit right in the requirements in terms of budget, feature, development time and more.
Progressive web app benefits companies by offering an enhanced user experience through progressive enhancement. Robust PWA solutions are useful in accelerating the technological capabilities, empower companies and add the right balance to the business.
Since the advent of PWAs many businesses have leveraged the power of this platform to reach new markets and enhance their user experience. After all, the Progressive web app framework is simple to develop, test and maintain, post deployment.
A Quick Detour: Native Vs Progressive: Who is Winning?
How are Brands Using PWAs to Connect With Users?
The ease of access, cross-browser compatibility and faster page load times help companies render a higher-level user experience that impresses consumers and gets them hooked.

1. Rising consumer expectations
Customers have little tolerance for brands that have poor digital experiences. With plenty of choices at their disposal, consumers can easily move on to another brand if they have an underwhelming experience. When Pinterest and Starbucks launched their PWAs, they both saw a noticeable increase in interaction metrics. Pinterest saw a 60 percent rise in mobile interaction with quicker page loads, while Starbucks’ PWA was designed for web-based order management, and is now preferred by consumers over the native app for the coffee company.
2. Native-like appeal
PWAs provide a consistent and adaptive interface across all devices. It loads like a standard website but has many advanced native mobile app features, including the ability to add one touch to device home screens, to operate offline, and to allow push notifications. They also offer website benefits, such as search engine discoverability and the ability to be available from all modern web browsers. Additionally, PWAs can appear in the App Store and Google Play alongside native mobile apps.
3. Resource use and decrease in expenses
PWAs need only one code base to provide website and mobile app-like experience across devices and browsers, which implies it needs only one team, one software platform, one test approach, and one digital product roadmap to plan, design, create, and manage both a website and a mobile app-like experience. PWAs not only reduce the cost of product design, development, and maintenance, they also save money for organizations by allowing for quicker delivery of new features and bug fixes.
4. Adaptive
Innovative brands understand that technology is changing at an incredible speed, and they need to implement more forward-looking technologies to avoid rapid cycles of strategy, design, production and re-construct for digital solutions. Progressive Web Apps are fundamentally versatile and continually changing to meet the new functionality improvements. If you are rewriting a legacy website or native mobile application as a PWA today, it will work for years to come as expected. PWAs are built for transition, ensuring that companies should avoid investing in one-off websites and mobile apps that eventually need redesigns to meet evolving demands and technologies from the audience.
Know more: How PWAs drive business for SMEs?
9 Best Examples of Companies Using PWAs

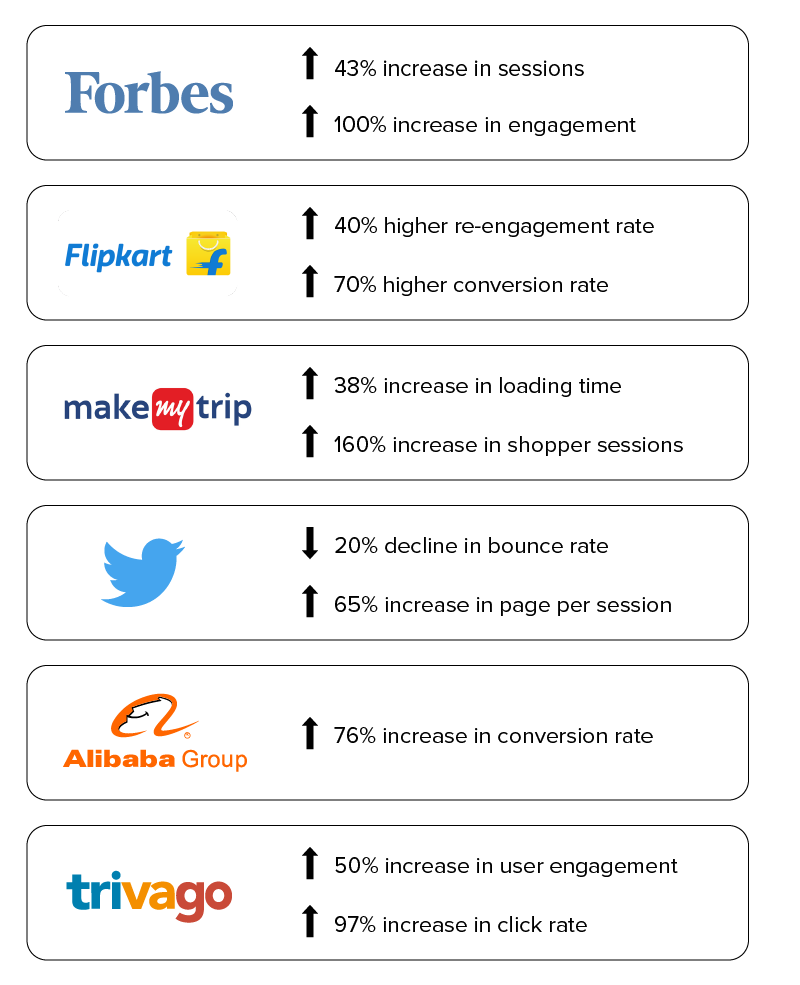
1. Forbes
Forbes, a multinational media company, turned to Progressive Web Apps for their new mobile experience in order to improve loading times for their readers. The previous Forbes site took about 3-12 seconds to load.
The new site grounded in progressive web app technology is capable of loading in 0.8 seconds. As a result, Forbes saw a 43% increase in sessions and a 100% increase in engagement.
2. Flipkart
Flipkart, India’s biggest e-commerce site, adopted a mobile-only strategy in 2015. After shutting down their mobile site and focusing only on their native app, the company was not seeing the desired results. They decided to combine their web presence and native app into a PWA to allow their current and prospective customers to have instant access to their store.
Compared to their previous mobile presence, Flipkart has tripled time-on-site with their Progressive Web App. Users spend an average of 3.5 minutes on Flipkart Lite versus 70 seconds on the predecessor.
Flipkart has also generated a 40% higher re-engagement rate among first-time visitors and a 70% higher conversion rate due to the “Add to Homescreen” icon, because customers have instant access to Flipkart whenever they want.
3. MakeMyTrip
MakeMyTrip is India’s leading travel company with 8 million visitors monthly. After the addition of PWA, the major changes in the site such as improvement in conversion rate is 3X, the loading time of the page has increased by 38% and shopper sessions have increased up to 160%.
4. TwitterLite
Twitter wished their mobile web to be faster and more attractive. In addition to PWA, Twitter launched TwitterLite which becomes the fastest and easiest way to use Twitter. With lower data consumption, TwitterLite also gives benefits such as reduced Bounce Rate up to 20%, and the page per session increased up to 65%, 75% in Tweets.
5. Alibaba
Alibaba.com is the world’s largest marketplace for suppliers, buyers, and manufactures. It is the biggest E-commerce platform that recently adopted PWA and witnessed a significant increase in interaction rate up to 4X, and a huge rise in the conversion rate by up to 76%.
6. Starbucks Coffee
Starbucks allows its customers to check the menu, create the orders and add the orders to the cart even when there is no signal or poor connection. With the addition of PWA, Starbucks improved its performance and rendered a highly responsive and fast performance.
7. Triva
Trivago is a big name in Hotel Search Engine Marketing. The availability of Trivago’s PWA is in 55 countries worldwide with 33 languages. After the adoption of PWA, the percentage of user engagement has increased by up to 50% and Click rate has increased by 97%.
8. Instagram
We all use Instagram, but are not aware about its working. When you access Instagram on the mobile browser, you are accessing it through PWA. Presently the PWA looks very much like the traditional application and gives you some additional features like you can now upload images.
9. Pinterest
When you consider Pinterest’s UI and its design, it is totally fit to take advantage of Progressive Web App technology, thus they have. Their PWA gives them a lot quicker loading times and the capacity for clients to add it directly to their landing page with no download or installation. They’ve seen a 40% rise in time spent on the mobile site, just as a 44% increment in client generated ad revenue.
Advantages and Disadvantages of Progressive Web Apps
Advantages of a PWA
Smaller and faster
Many individuals, despite the fact that native apps take a lot of space, would utilize these applications but they need more space on their smartphones so they can’t install them. But that is not an issue with PWAs, which only take space for what they need, making them quicker to download and saving space.
Offline capabilities
Lot of people realize the advantages of progressive web apps and that’s why they are downloading PWAs in light of the fact that it can be utilized even without Internet connection. Also, these applications even work when the server is dead, making users not lose anything, and this is all such a great deal for conversions.
Cost-friendly than other apps
Since content just needs to be delivered once, PWA saves time and money in contrast to making content independently for iOS, Android, and a site. Also, PWAs don’t need to be updated very often. Clients don’t need to download new data. If PWA works, you presently don’t need to stress over its development, which makes it a financially alluring option, similarly to Flutter, for instance.
Independent app
PWAs can be found by means of search engines and other platforms. PWAs can also be offered through social media, home page, or by another means. You are not required to be reliant upon application stores.
Disadvantages of a PWA
Limited browser support
PWAs are Android-driven and don’t work on popular browsers, including Safari, IE, and Edge. Since Safari overwhelms 51% of the browser market in the U.S., thus implying that a huge percentage of mobile clients will be unable to access PWAs.
But on the positive side, fresh browser versions of Opera, Chrome, and Firefox support PWAs, making other browsers to support this in the coming future.
Limited Hardware and Software Support
PWAs are generally new and not yet upheld by many device hardware and software. For instance, iOS doesn’t support PWA’s notification and home screen shortcuts.
Also, PWAs don’t support the utilization of GPS, finger impression scanners, smartphone cameras, and other device features.
No download store
PWA don’t appear in popular application stores, for example, Google Play and the Apple App Store, which may delegitimize them.
Application stores not just give authenticity and social evidence of applications to likely users through reviews, however they additionally go about as a list that allows users to look for and find relevant applications.
Since most clients directly look for apps in application stores rather than in search engines, thus your audience may miss your PWA app.
No access to innovations
Not every technical choice, like Bluetooth or Near Field Communication (NFC), can be applied to PWAs. This implies that you are restricted in the potential applications for your application. The inquiry is whether other future developments can likewise be utilized by PWAs.
Progressive Web Apps and The Future of Mobile Web
If you need a steady and consistent mobile app experience, then progressive apps are the best choice applications. PWA development company like Appinventiv can offer interactive user experience similar to a native app without any high development expenses. The benefits of PWAs have been leveraged by many big brands, now it is your time to take up progressive web apps agency in USA and increase your conversions and revenue figures.
[Also Read: Microsoft Is Turning Outlook Into A PWA]

strategies your digital product..