Native vs Progressive Web Apps (PWAs): Who is Winning?
Year after year, the number of mobile users has been growing significantly. Infact, according to Statista, by 2020 the number of smartphone users worldwide will reach 2.87 billion. These days, people spend more time browsing the internet on their mobile phones. Users consume 2x the amount of content on their smartphones when compared to desktop.
Website owners should be excited about this prospect as the potential to reach mobile users now is ever increasing.
There are a few ways in which you can build a mobile presence and enable your users to access your content on their mobile devices.
Of course, there is responsive web design, which enables users to interact via a website.
Then comes native apps, which users can download from an app store or Google Play Store.
In recent years, interest for a new form of app – Progressive Web Apps (PWA) has been growing manifolds. It blends the features of a native app with the accessibility of a website.
Many eCommerce websites are not designed for mobile, so consumers are less likely to download a native app just to make a purchase. eCommerce companies need a digital store which is like the best of both worlds.
And that’s exactly where progressive web applications come into the picture. It is almost like taking a midway approach between mobile websites and mobile applications.
Since mobile apps have been the standard choice for at least about a decade, the looming question remains that Is PWA the future. In this article, we’ll cover all possible insights on progressive web apps vs native apps.
What Are PWAs
A progressive web app is a website that functions much like a native app. The key difference between progressive web apps and native apps is that a Progressive Web app runs in a browser, so there’s no need to download it from an app store.
PWAs can store data in the cache on a user’s device, thanks to service workers. This allows users to always stay up-to-date, regardless of the internet connectivity. Twitter, for instance, provides a progressive web application but they also have native mobile applications for iOS and Android.
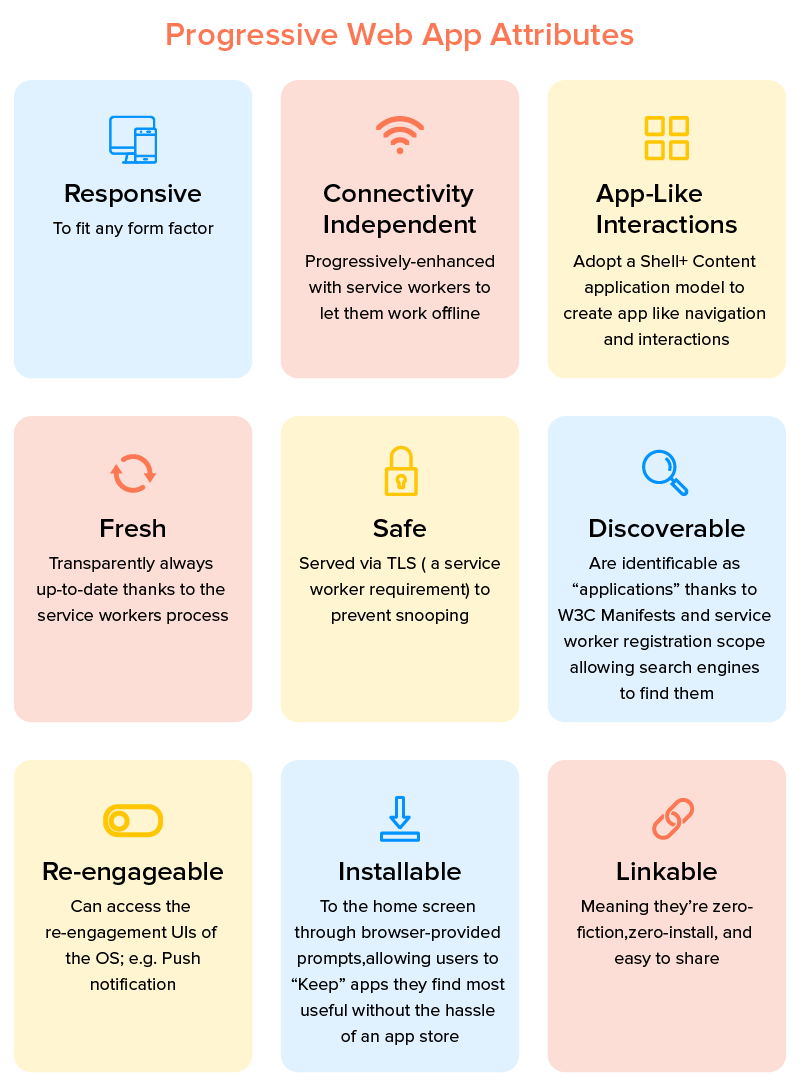
PWAs are meant to remove a variety of problems ranging from weak networks to data restriction or total lack of connectivity. Google describes PWA’s as web experiences that are:
Reliable:
Immediately loads and never shows that a website is down, even under uncertain network terms.
Fast:
Quickly responds to user interactions with no janky scrolling and silky smooth animations.
Engaging:
Feels like a normal app, with an intuitive user experience.

PWA is an ultra-optimised mobile website that users can access from their browser – Chrome, Firefox, Safari or any other, and update their content as and when they browse.
PWAs have been receiving their fair share of interest from businesses ever since they were launched, and a lot more since brands like Twitter, NASA, Lyft, Medium, Flipkart, and Starbucks are associated with the platform. The features that PWAs come loaded with have made it ideal for businesses that are looking to attain mass visibility at a very low cost and developmental effort.
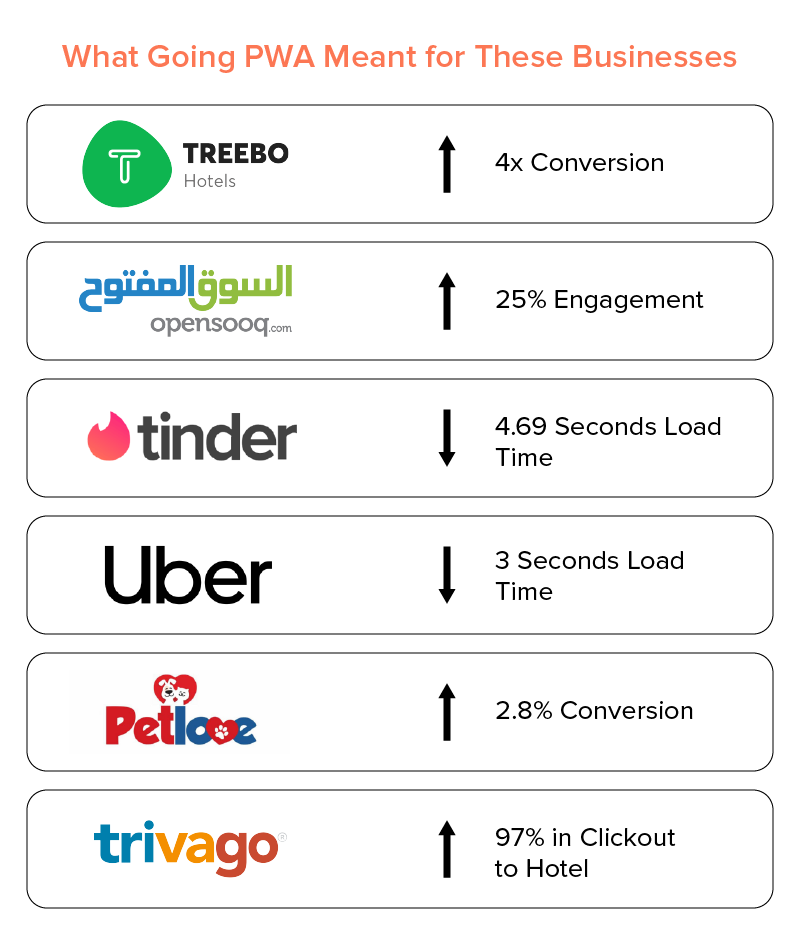
Ever since many businesses extended their App Portfolio, from what was earlier restricted to Native mobile apps to now PWAs, each of them witnessed a remarkable change in their revenue numbers:

Validating the various advantages that businesses have to gain by extending to PWAs, ReactJS has documented the support of Progressive Web App Development using its framework. A technology stack that is popularized as React PWA alongside React, it comes with the opportunity to add next level features to the mobile application.
React PWA is the new service that React has expanded into. The famous cross-platform framework has launched its new platform called Create React App that creates your project as a Progressive Web App by default.
The fact that React is now backing PWA is a sign of how strong the PWA ecosystem is going to be in the coming time – something that indicates that it might be the future of mobile apps.
What are Native mobile apps
A native app is a software application built in a specific programming language for a specific device platform, either iOS or Android.
Native iOS apps are written in Swift or Objective-C and native Android apps are written in Java.
They are specifically designed for one platform and can take full advantage of all device features, such as camera, GPS, accelerometer, compass, contact list, and so on.
Let’s discuss in detail the advantages of both progressive web app vs native app. In case you were wondering, it can also help you decide whether or not you should migrate your website to Progressive web app or invest in developing one.
With comprehensive insights we will help you put the debate of progressive web apps vs native to rest.
Benefits of PWA
1. Accessibility
When you compare native apps vs web apps, PWAs’ great advantage is their independence from app stores. Since 25% of smartphone users uninstall applications due to lack of storage space, this independence can be a major advantage. Customers don’t need to download PWAs and use space. All it requires is a web browser.
2. Global Compatibility
PWAs work on the capabilities of HTML5, which is what users need to access the web on modern browsers.
Imagine this, there are over 3.7 Billion users who access the Internet through their mobile device. Now even if half of them open your Progressive Web apps, your business will be in much higher profit than what you will reach when you restrict yourself to the 700 Million Android and iOS users.
3. Autonomous Features
A PWA can work in an offline mode, giving users access to the online store and keeping them up to date.
4. SEO optimization
The advantages of PWA over native apps is that PWAs have URLs that are indexed by Google, which implies customers can easily find a web app using a search engine. .
5. Low Development Cost
One of the biggest reasons why PWA is considered as the best option to drive businesses for SMEs is that since PWAs are based on the web, they don’t have to meet the standards set by Android and Apple Play Store and the development cost is much lower than their Native counterparts.
Also, because they are aimed at providing a very quick in and out option, technicality wise too, it is much more cost effective to create a Progressive web app using top development frameworks.
The cost of Progressive Web App Development is somewhere around $3,000 to $9,000 while Native App Development starts with $25,000.
6. Zero Interference from App Stores
PWAs are launched through a URL link and web browser, it doesn’t need to be uploaded on either Play Store or App Store, which saves the cost and time to market to a huge extent.
This lack of interference from the App Stores allows businesses to save a lot in terms of app development and launch.
7. Better Engagement
There is no doubt that PWAs contribute to increased customer engagement. PWAs caching and offline feature ensures that users can browse eCommerce stores anytime and won’t abandon the web app due to long loading times.
Features like push notifications and location tracking allows marketers to provide relevant content to mobile users anywhere. Such aspects make PWAs perfect for delivering enhanced user experiences.
Benefits of Native Apps
1. Faster
Both loading speed and performance of a Native app is much higher than Progressive Web Apps. And because of a fast loading speed, they don’t consume much battery life as opposed to PWAs.
2. Safer
Since they have to go through the various standards set by Apple Store and Play Store, users feel more confident while using Native Apps compared to when they use a PWA, using nothing but a url.
3. Greater interconnectivity with in-built Device features
Features like Camera, GPS, Wi-Fi makes the user experience more connected, convenient, and purposeful. And this connectivity with the device core features is only possible with Native apps and not with PWAs.
Now, although by the looks of it, PWA seems like a much better option as compared to Native, but there are still two areas which are keeping businesses from moving to Progressive Web Apps 100% – Fast Load Speed and Higher Performance.
The other reasons that are keeping Businesses from adapting PWAs 100%, include:
- The load and run time is lower than Native. Also, PWAs consume a lot more battery than their Native counterpart.
- Device features such as Bluetooth, NFC, and Proximity Sensor cannot be accessed by the PWAs apps.
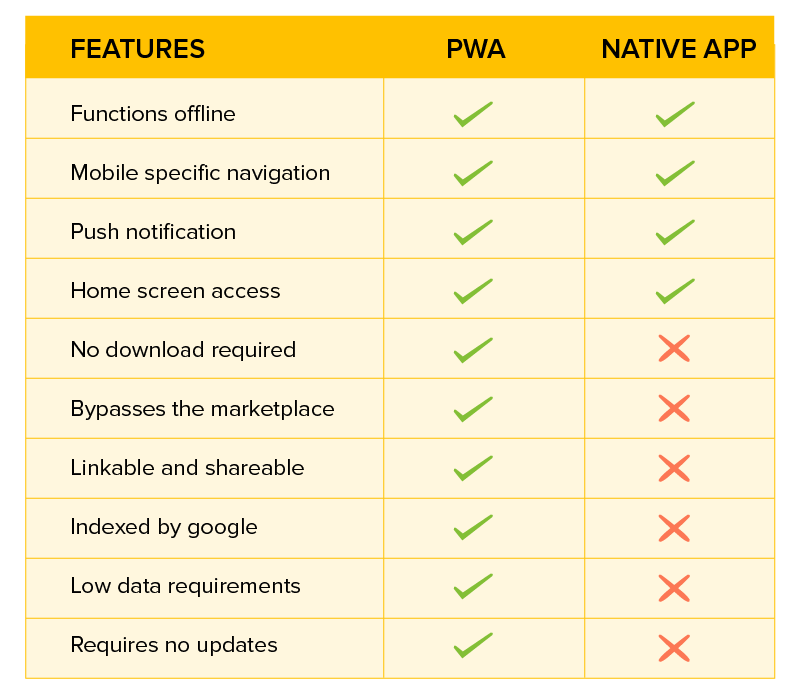
Mentioned below is the key difference between pwa and native app:

There are two very different schools of thoughts when it comes to choosing one between Progressive web apps vs native apps, and much of it depends on the choice of application type. But, there are in fact different use cases which point towards the fact that there is no versus, instead, there are sets of individual cases where PWAs will be more beneficial for a business and another set where Native mobile apps would be more profitable.
This takes us to our next and final point of discussion –
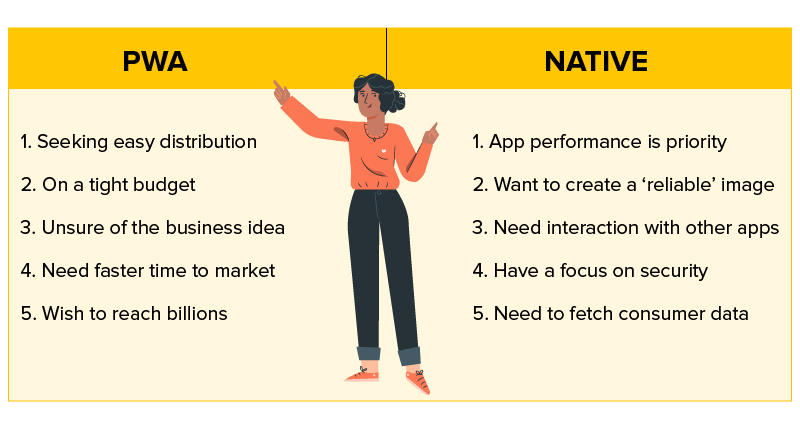
When to use a PWA and When to Use a Native App

1. When you need easy distribution
When you need your app to reach more people in a shorter time period, PWAs are ideal, as they can be shared and run by nothing but a URL link, removing Native’s extra steps like finding your app from among hundreds of similar ones and then having users press two extra buttons for sharing it with friends.
2. When App Development Budget is a Constraint
When you do not have enough funds to invest in the whole suite of mobile app development process starting from ideation to coding to deployment and maintenance, it is ideal to go with PWAs. Progressive app development comes with a much lower price tag because of the low development hours and technical requirements.
3. When App Performance is more Important than App Development Cost
If you have money to invest for app development and what you want in return is high performance and faster load time, you should go with Native Apps. Since native apps are built and optimized for a specific platform, they offer a high level of performance. Since data is already stored on a device, the app loads several times faster.
4. When you are Unsure of Whether at All You Should go Mobile
When you are only going mobile because your competitors are, or when you are unsure, if at all your audience would like to interact over mobile and you don’t want to make any major investment in a phase of uncertainty, stick to PWAs.
5. When What you Seek is Credibility
When you are looking to create an image of credibility and that of a brand that can be trusted, go with Native Apps. As the app store reviews and ratings come in very handy in creating the image of being a trustworthy brand.
6. When your App Doesn’t Work in Isolation
If you are looking to offer a quick in and out option to your users without having to interact much with the device’s inbuilt features, go with PWAs. But if you are looking to give your users a service that would require them to interact with a Camera to upload a photo or GPS to find direction from Point A to Point B, then Native should be your choice.
In the End – What is the Verdict? Is PWA Better than Native? Should Businesses follow the example of Twitter, Medium, Starbucks and tens of others and expand their App Portfolio to Progressive Web Apps?
There can be two scenarios –
- When you already have a Native App
In case you already have a native app that is available to download from the App Store or the Google Play Store, but you are looking to extend your user base at minimal development effort, extend to PWA.
- When you are developing an app from scratch
When you are launching a new app and are unsure of the market and how users would react to it, instead of creating a full-fledged Native app, go with PWA to test the waters.
Ultimately, when it comes to getting on mobile, you now have a series of platforms to base your app on – from React Native and Flutter to Core Android, iOS and PWAs. The direction that you should take should ultimately depend on your business needs and budget.
Frequently Asked Questions about PWA vs Native App
Q. Why are progressive Web apps better than native?
PWAs are better than native apps because:-
- They offer global compatibility.
- They are easy to launch.
- They demand lower development cost.
- They are Seo-optimised.
- They lead to better user experiences, better engagement and can increase conversions.
Q. Will Progressive Web Apps replace native apps?
Yes, it will in the coming future. And the reason behind it is the benefits it comes loaded with such as easier installation, better performance, no updating issue, seamless offline operatibility, and lower development cost.
Q. How much does a progressive web app cost?
Generally, the cost of Progressive Web App Development lies between $3,000 and $9,000. But, the actual mobile app development cost depends heavily on the features and technologies involved, size and location of the team hired, the complexity of the concept and other such factors, so it is always better to consult with an expert to know the Progressive web app development cost.
Q. Why native apps are better than PWA?
Although PWA uses secure URLs in https, native applications remain a safer and more reliable way to access information. Native application works better than Progressive Web App as user access and navigation is easier, smoother and more enjoyable.
Q. Do progressive web apps work offline
Yes progressive web apps work offline. Once you download a PWA, you can consume content within the app without an Internet connection.
Q. Is react native a progressive web app
No react native is not a progressive web app . React Native is a JavaScript framework for writing real, natively rendering mobile applications but you can build a PWA using react native.

strategies your digital product..