How to Build a React Progressive Web Application?
Technology colossuses such as Google and Microsoft have been paving the way for progressive web applications (or PWAs) since 4-5 years back. Now, PWA has become a must-have technology for large companies and small startups. Twitter, Starbucks, Google and AliExpress use react progressive web app builders to enhance their online image.
PWA is a web application that captures the advantages of native and web apps. It provides hardware functions and is enclosed in the main body of cross- platform applications. Compared with native applications, it is quicker, simpler and less expensive to create and maintain.
PWA supports functions that are not accessible for normal sites. It incorporates offline work, push notifications, access to geographic location, camera, microphone, etc. PWA can even work outside the browser, utilizing a local application shell that can be dispatched at startup.
- React is the sixth frequently starred open-source repository on Github at the time of writing.
- StackOverflow, the largest community of programmers, has more than 327,847 questions within the tag #reactjs at the time of writing this information.
- As per some reports and study conducted by the top 30 PWAs report, there was 36% higher average conversion rate for react progressive web app builders than the one for native mobile apps.
- According to Smashing Ideas, companies with PWA have a 50% increase in customer engagement.
- The same report by smashing ideas also states a 33% decrease in development and maintenance. The report also provides information on development and maintenance savings that may be greater than 33% if PWA can serve all mobile web needs, eliminating need for new or existing apps.
PWA and React
Since you have known the importance of PWA. There are several ways to create a react app PWA or progressive web applications. You can use vanilla JS, HTML, CSS with ease and choose your framework and libraries. Some popular choices are Ionic, Vue, Angular, Polymer, and of course React.
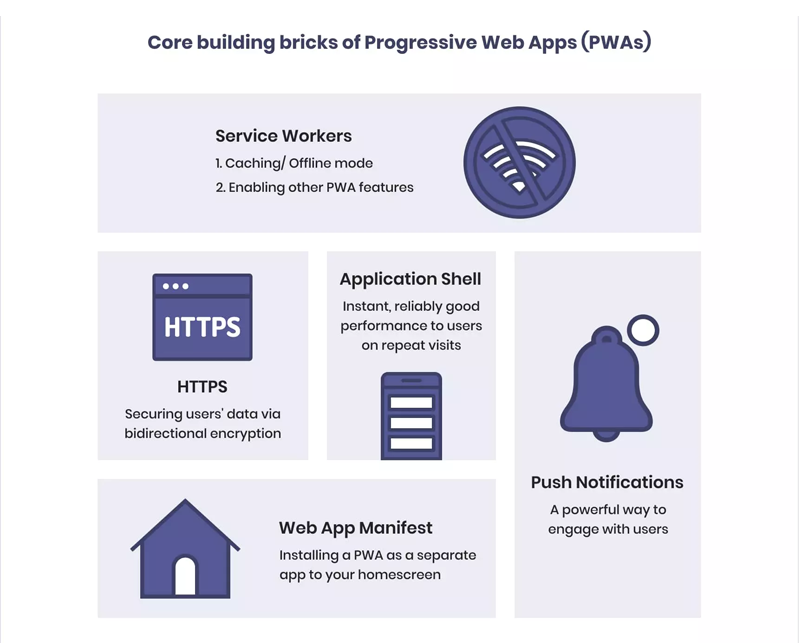
Web technologies for PWAs:
- Web manifests
- Service agents
- Application shell
- HTTPS
How To Build React App?
To start with how to build a web app, first make sure you have the recent version of Node and a familiar code editor installed. Mostly Visual Studio Code is used by many as a popular choice.
But, on the off chance that you have a react web application that you need to bind up with progressive features then it’s amazing. If not, then make sure to install to get the full benefit of React native app development. Facebook’s CreateReactApp tool can help with this. You can even import ready-made response applications from GitHub.

Building A PWA With Create-React-App
Set Up A Simple React App
The first step is to build PWA. For that you need to use create-react-app as discussed in the above para. If you don’t have it installed in your system, then you can run this command using the below code:
npm i create-react-app -g
To build a TypeScript React app using create-react-app, enter npx command given below:
npx create-react-app pwa-react-typescript –template typescript
These steps will create a React web app built for you with TypeScript, that can be tested locally with:
cd pwa-react-typescript
yarn start
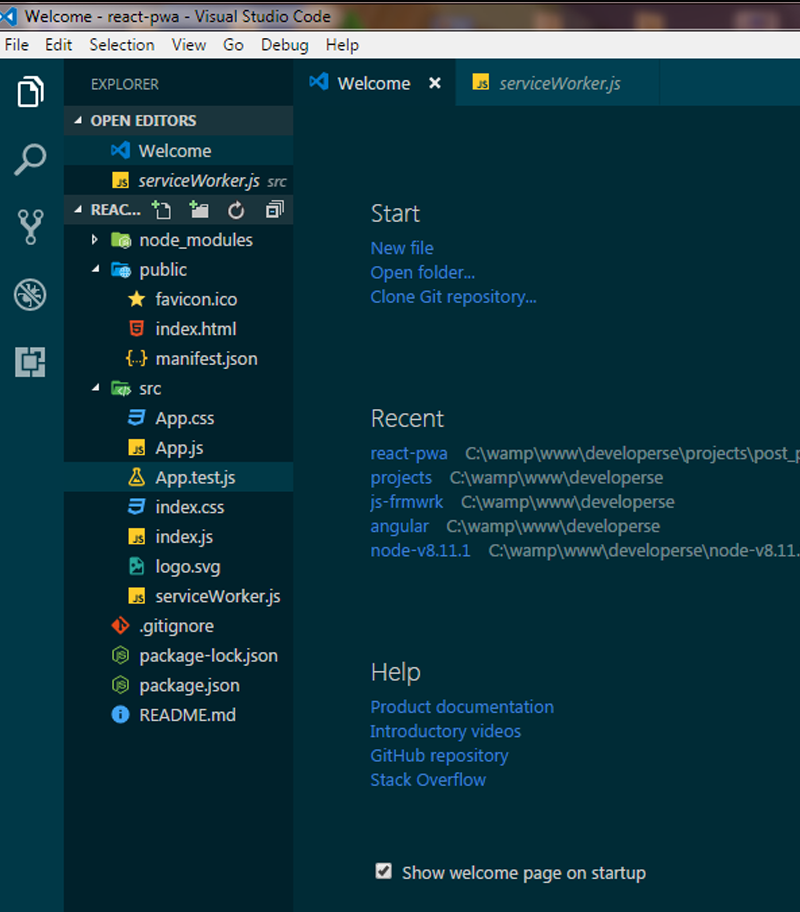
Another method to create a React app is with:
create-react-app react-pwa
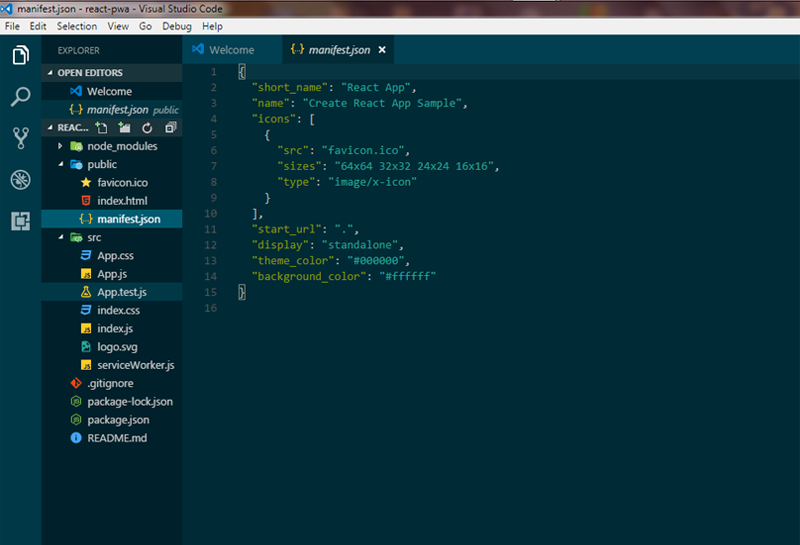
The below given image shows you the files that will be built in the react-app folder.

Register a Service Worker
Create-react-app (CRA) offers the tools for providing solutions to the question- how to create a PWA apps with React for your business?
But if you are thinking of how to build a progressive web app runnable in the offline mode? Then you have to configure the auto-generated service worker file.
The directory of newly created project contains the file index.js. When you open it, you will find the code given below:
In the file you may see the service Worker, which is not registered. To register it, you have to change the unregister() call to register() one.
Thus, the question of how to create a react app or create a PWA app with a service worker using React is solved?
Configure Web App Manifest
You should know that manifest.js in the public folder bears the metadata aka information that controls how the app occurs to the user and explains its appearance at launch.

The manifest.json is linked in the public/index.html file:
<link rel=”manifest” href=”%PUBLIC_URL%/manifest.json” />
Note: The use of %PUBLIC_URL% in the tags above. It will exchange with the URL of the public folder during the development. Also note that only the files which are inside the public folder can be taken from HTML.
Having a manifest.json is required by Chrome to add your PWA to the Home screen.
The serviceWorker.js registers our service worker file. To answer your question where the worker file will be registering? The file will be generated with CRA when the app is built, i.e. when are building for production:
npm run build
Explaining the component of the file, here we go:
- The command builds the project and stores in the build folder.
- All the js and css files are held by the static folder.
- The index.html is the main page that loads all React files stored in the static/js folder and also the CSS that is stored in the static/css folder.
- In the service-worker.js file all service worker code is stored.
- All the files that the service worker caches in an array are held by the precache-man aifest.*.js file.
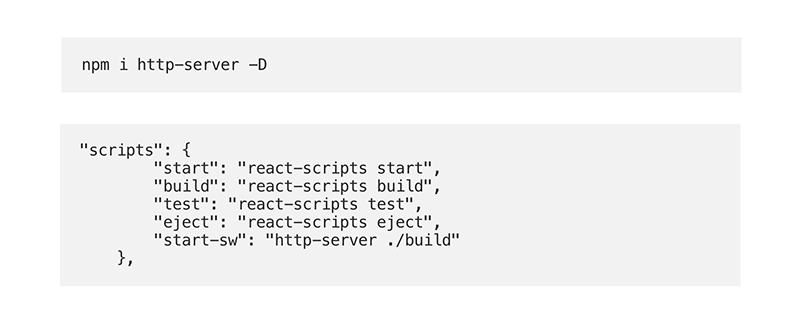
- For everything to go as planned, you have to load the build folder in the browser but first, you will need a browser. Install the http-server
- Next step is to add start in the scripts section of package.json.

Testing PWA
After making a React PWA. The next step is related to testing the app.
To run the app in the production mode, type the following commands given in the figure below:

Now you have built your application, and it’s time to test it. Google has created a checklist on PWA, and you can assess your web app using Lighthouse. It is a tool located in the namely tab of Chrome DevTools.
Why Choose React for Building Progressive Web Apps?
React being an open-source library for JavaScript initially made by Jordan Walke from Facebook in 2013, it was built for developing UIs in a quick, basic, and adaptable way. The Facebook group keeps up with the library, and presently it is executed in their items like Facebook and Instagram.
React is popular with the quantity of JavaScript downloads hitting the place of 8+ million downloads each week. One of the many reasons people are going for react native application development.
Ending Note
Developing PWA React for startups is in trend as it empowers design, develop, convey, and publish PWAs for billions of devices utilizing technologies they’re acquainted with. Existing React applications can likewise be changed to a PWA.
PWAs with the help of pwa app development company are easy to create and distribute, and increase the value of clients by giving local insight, better commitment by means of components, for example, add to homescreen, pop-up messages and more with no establishment interaction.
On the off chance that you need assistance with building progressive web apps react for your business, our team of experienced progressive web app development company is prepared to understand your query and counsel you about progressive web apps react development. Likewise, you can find one of our number one PWA contextual investigations.

strategies your digital product..