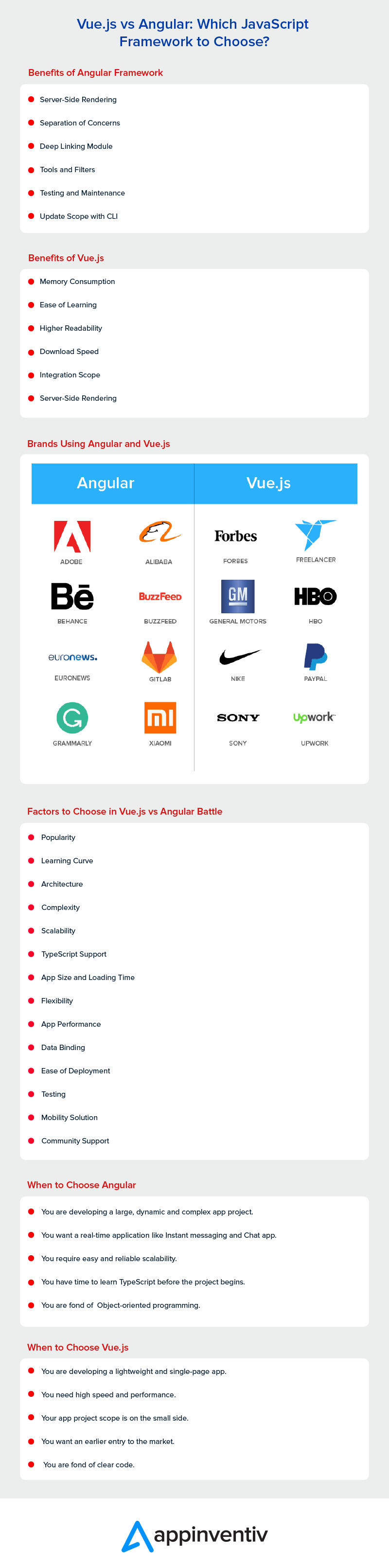
Vue.js vs Angular: Which JavaScript Framework to Choose?
JavaScript frameworks are changing the scenario of the front-end development world. They are proving to have the potential to build cross-platform mobile apps with ease and better future considerations. However, not all the front-end JavaScript frameworks are enjoying the same limelight in the marketplace.
While many new frameworks like Vue and Ember have entered the market and are gaining momentum with their exceptional options, frameworks like jQuery and Aurelia are losing their charm in the JavaScript world. They are struggling with getting the attention of the mobile app developers – a mandate for remaining in the development world.
In such a scenario where JavaScript frameworks are losing the market at a considerably higher pace than they enter into the market, keeping yourself abreast with what are the best JavaScript frameworks in 2019 can act as a helping hand in curating a profitable future in the marketplace. And when talking about the JavaScript frameworks to consider in 2019, looking at the two popular frameworks, Angular and Vue, and seeing how to choose the right option among them can be worthwhile.
Taking the same thought forward, we will have a brief look of both the JavaScript frameworks and look into Vue.js vs Angular comparison in this article.
So, here we begin with the first section, i.e, the brief introduction of Angular and Vue.
A Basic Overview of Angular and Vue.js
Backed by Google, Angular is an open-source framework considered for building dynamic websites and applications. The framework falls under the category of MEAN stack and is supportable with a wide range of code editors. Its latest version is Angular 8, which introduced various exciting features in the development environment, such as differential loading, dynamic import for lazy routes, CLI workflow improvements, support for Node 10, and support for TypeScript 3.4.
Whereas, the answer to what is Vue is that it is an open-source framework created by Evan You for tackling the challenges associated with Angular and React JS frameworks. The framework is highly recognised in the market for developing a simple page web application. Its latest version is Vue 2.6 which has come up with features and update that adds to its popularity in the market, such as the introduction of Slots, Async error handling, template compile warnings with source information, dynamic directive arguments, Explicit creation of standalone reactive objects, and more.
Both these JavaScript application frameworks are loved by various reputed brands for reaping higher profits of the mobile market, including:-

While there can be various reasons behind why these brands have adopted Vue.js 2.6 vs Angular 8, a few of them are stated below:-
Benefits of Considering Angular Development Framework
Some of the pros of Angular that proves it to be the right JS framework for your app needs are:-
-
Server-Side Rendering
Angular JS framework offers better Server-Side Rendering (SSR) features that improve the page speed on the client side. This makes the JS framework more SEO-friendly.
-
Separation of Concerns
Angular follows the MVC model, which makes it good for separation of concerns and cleaner faster development.
-
Deep Linking Module
The framework provides developers with an extensive linking module for single page app development that assists in understanding of how Ajax works and introducing its advantages into your app project.
-
Tools and Filters
As stated earlier, Angular 8 comes up with various features, tools, and filters that makes development environment better and faster. Some of these features are lazy loading, virtual scrolling, preview of Ivy, support for Node 10, and more.
-
Testing and Maintenance
The Angular IO framework comes with advanced refactoring and debugging options that aid developers in the testing and maintenance process. Besides, it renders the opportunity to test the complete project with a single testing tool like Jasmine, Karma and Protractor. This cut down the hassle of developers and ensure highly-effective results.
-
Update Scope with CLI
As we have already seen in our article React vs Angular covered a few months ago, Angular CLI is easy to install and use. It also serves mobility experts with simpler commands and effective testing tools and is supported by several engineers and platforms that make it possible to update all the app components – including those having dependency on third-party libraries and APIs.
While these are the advantages of Angular that supports the idea of choosing it for front-end development, it’s good to have a glance at the benefits of Vue to determine what to consider in Vue.js vs Angular to do justice to your app needs.
Advantages of Going with Vue.js
Vue.js is emerging out as one of the most popular front-end JavaScript frameworks to rely upon for your application development needs, with benefits like:-
-
Memory Consumption
One of the pros of Vue.js development is that the app developed can be as light as 18Kb after zipping. This makes it the first choice to target the user base demanding for low memory consumption with impressive features availability.
-
Ease of Learning
Vue CLI comes under the category of most popular JavaScript frameworks in 2019. Its CLI is too basic when compared to other frameworks including Angular. Besides, it has an extensive and updated documentation. All these reasons make it the first choice of all those who are or wish to enter the development arena.
-
Readability
Being written in JavaScript and having the property of clean codes, this framework makes it easier for anyone to read and understand the code to take the app development process further.
-
Download Speed
Since the app size is minimal, the Vue.js – based application is faster to download and employ.
-
Integration Scope
As specified earlier in our Vue.js vs Reactjs article that was covered last year, Vue.js facilitates a simpler and easier integration process. This makes it developers’ favorite to build both single page application from scratch and integrate high-end components into an existing one.
-
Server-Side Rendering
Another factor that counts under the benefits of Vue.js is that it also offers option of Server-side rendering. This improves the speed of the working of pages on the client end, which eventually result in better user experience.
Now as we have grasped the basics of both, let’s jump directly into the JavaScript frameworks comparison part so that you could select the optimal framework for your business needs. In short, let’s take a turn towards Vue.js vs Angular.
Vue.js vs Angular: Factors to Determine the Right Development Option

1. Popularity
As per the 2018 State of JavaScript survey, the percentage of people who have never heard of Vue has reduced from 5% to 1% in just a year. This signifies that Vue.js popularity is growing.
But as disclosed by GitHub, while Vue is getting higher stars and forks, it is lagging behind in terms of the number of commits and contributors. This makes it tough to say which framework is better in terms of popularity – Vue.js vs Angular – Angular vs Vue.js.
2. Learning Curve
To develop an application with Angular frontend development framework, you need to get expertise at concepts like TypeScript and MVC. But, this is not in the case of Vue.
Vue.js framework offers inbuilt app templates and higher customization which makes it easier than Angular and React. Besides, Vue.js – being designed by blending Angular and React – makes it easier to bring Angular or React-based mobility solution on Vue platform.
3. Architecture
Another factor that influences the decision in JS framework comparison is architecture. While Angular implements MVC (Model-View-Controller) and MVVM (Model-View-ViewModel) for creating dynamic websites and web applications, Vue primarily focuses only on the ViewModel and shows limited data. This makes Vue.js become inferior to Angular in the development world.
This makes Angular win the title of Angular vs Vue.js battle.
4. Complexity
Since Vue.js has been developed much later than various other JS frameworks including React and Angular JS (the earlier version of Angular), it is much simpler than Angular in terms of design and API.
In other words, Angular comes with a much higher complexity than Vue.js in the development arena.
5. Scalability
When you look at scalability as the deciding factor in Angular vs Vue, the former leads the competition. This is because Angular has a proper modular development structure while Vue.js employs template-based syntax, which reduces the reusability of code in large-size apps.
6. TypeScript Support
Angular is highly integrated with TypeScript – the upgraded version of JavaScript. It is not possible to code in Angular ecosystem without Typescript. Whereas, when talking about Vue.js, JavaScript is considered for writing codes. But, it also provides Vue.js developers with official typings and official decorator to easily collaborate TypeScript features into Vue development environment.
7. App Size and Loading Time
Though the recent Angular versions have traits like AOT compilation and tree-shaking which reduces the app size to a considerable rate, an Angular-based app is still not as lighter as the one developed using Vue framework. And since loading time depends heavily on app size, Vue.js mobile app ensures faster loading.
Thus, the winner of Vue.js vs Angular battle is the former.
8. Flexibility
The next factor that holds the key to choosing the best JS frameworks between Vue.js and Angular is flexibility.
Vue.js, when compared to Angular, is less opinionated and provides developers with an official support for a wide range of build systems with no constraint upon the app structure. This indicates that Vue.js is a better option over Angular in terms of freedom and flexibility.
9. App Performance
In web and mobile app development, the performance level is directly associated with DOM (Document Object Model). While Angular uses real DOM in which the complete web/app page is rendered even on changing a single component, Vue.js works with Virtual DOM in which changes are reflected on the real DOM only on those components that are modified. This approach accelerates the app performance, making Vue.js a winner over Angular in the front-end JavaScript frameworks market.
10. Data Binding
Just like React, Vue.js also relies upon the concept of one-way data binding in which the UI elements cannot be altered before changing the model state. Whereas, Angular employs two-way binding approach in which model state changes when UI element is changed and vice-versa.
While two-way binding seems an easier method, it lags behind Vue.js’s one-way data binding approach in terms of making faster data flow and creating non-trivial apps in less time.
11. Ease of Deployment
Earlier it was required to focus on writing a “good” Angular application to reap the perks of lazy loading, Ahead-of-Time compilation (AoT), module system and other related features. But, the Angular 8 version has come up with changes that revolutionized the whole scenario. The Angular update introduced options like differential loading, CLI workflow improvements, dynamic import for lazy routes, and more which added ease to the deployment process.
Whereas, in the case of Vue.js, you can either import anything into your app environment or build a complex local setup (created using Vue CLI) which regulates the code optimizations. You can employ lazy loading of components and even pre-compile the templates already available on Vue.js.
12. Testing
When taking testing as the prime factor, Angular is a better choice over Vue.js. It has a great testing mechanism and offers multiple tools like Jasmine and Karma that test the complete development code individually. Whereas, Vue.js lacks the right testing guidelines making it tough for developers to deliver a bug-free application.
13. Mobility Solutions
Angular is a web-based app framework considered for creating real-time apps like instant messaging or chat applications. Whereas, Vue.js is suitable for designing lightweight single page web applications with an easy interface.
14. Community Support
Vue.js, unlike Angular which is backed by Google, is driven wholly by an open-source community. Because of this, it lags behind Angular and other JS frameworks in terms of the number of commits and contributors despite having a higher number of watchers, stars and forks on GitHub. Besides, the migration helper tool of Vue.js is not effective for large-scale application due to the absence of a roadmap that concentrates upon versioning and their plans. All these factors indicate that Angular is a winner over Vue.js in terms of community support.
Though the aforementioned factors will help in deciding the right option and leverage maximum advantages, it’s good to look into which JS framework is best for which situation – Vue.js vs Angular.
When to Consider Angular for Your App Project
- You are developing a large, dynamic and complex app project.
- You want a real-time application like Instant messaging and Chat app.
- You require easy and reliable scalability.
- You have time to learn TypeScript before the project begins.
- You are fond of Object-oriented programming.
When to Pick Vue.js for App Development
- You are developing a lightweight and single-page app.
- You need high speed and performance.
- Your app project scope is on the small side.
- You want an earlier entry to the market.
- You are fond of clear code.
With this, we have now reached the end of this article. We have looked into the factors that can help in deciding the right JavaScript framework among Vue.js vs Angular for your application development needs and the situations you can relate to. But, if you still can’t decide what to choose for your app needs and how to proceed further, consult with our app development experts.
Our team, with their years of experience in app development for different business verticals and needs, will guide you in considering the right factors and thus, launching a profitable mobility solution in the market.
Frequently Asked Questions about Vue.js vs Angular development
1. Is Vue.js better than Angular?
It depends on what factors you are considering. For instance, if you focus on factors like complexity, scalability, flexibility, performance, or learning curve, Vue is better than Angular. But, it is not so if you look for a framework with better architecture and TypeScript support.
2. Is Angular better than Vue.js?
The answer depends entirely on the factors you are focusing on. If you consider factors like architecture, typescript support, community support, and testing, Angular wins over Vue. But, it is not so when focusing on scalability, app size, or performance level.
3. Why is Vue.js special?
Vue.js is made with a perfect blend of Angular and React. Meaning, it has the plus points of both frameworks and also has better options to the challenges faced when working with them individually.
4. Why is Vue.js growing so fast?
Vue.js is growing fast because of the features it avails, such as low memory consumption, higher download speed, better code readability, and simpler integration process.


strategies your digital product..