10 Reasons Why You Should Choose Vue.js for Web UI Development
“Design is the silent ambassador of your business”.
Not long ago, brands and developers were magnetized to the latest technologies and functionalities. They used to introduce all the latest elements into their app development process to give a one-stop shop experience to their users.
But, they failed most of the time.
It was then they realized that they were missing a core element, i.e, app design. They were overlooking the importance of UI/UX design while building an application. And thus, lowering down their chances to touch the hearts of the audience.
Now, coming back to the present, almost every business and brands is now focusing on creating an intuitive UI design and introducing the right interactive elements. They are also considering the latest mobile app UI trends while planning their app’s look and feel.
However, some of the questions they are still struggling with is – Which JavaScript framework to pick for developing their web app UI? Should they go with Vue.js for UI web app development or pick some other?
Considering the importance of tech stack on the success rate of app, I will disclose here some of the factors why going with Vue is an ideal solution.
But first, let’s have a quick recap of what is Vue.js.
Vue.js – A Brief Introduction
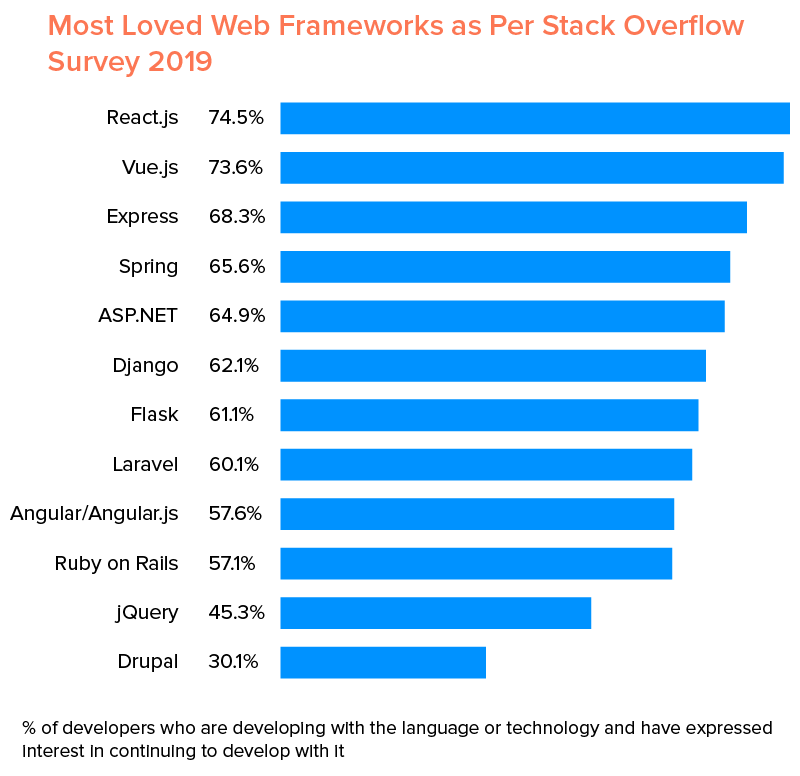
Designed by Evan You in 2014, Vue.js is an open-source MVVM (Model-View-Viewmodel) JavaScript framework used to create UIs and single-page applications. Its latest version is Vue.js 2.6 and it is the second most loved framework as per Stack Overflow Developer Survey 2019

The framework offers a complete set of features that makes it easier for business enthusiasts and developers to enter the UI world.
Reasons Why to Choose Vue.js for Web UI Development

1. Small App Size
The foremost reason to use Vue.js for their application needs is that it is of 18-21Kb of size. However, despite the small size, it offers high speed, something that makes it easier for the framework to lead in the Vue vs Ember battle.
This, as a whole, encourages developers to pick Vue JavaScript framework for both small and large scale app projects.
2. Ease of Learning
The UI framework for Vue.js has a simple structure. This makes the learning curve of Vue less steep and thus, makes it easier for anyone to trace and eliminate errors in the coding environment and develop both small and large scale templates quickly. This is the prime reason why is Vue getting momentum in mobile market.
3. Higher Performance
One of the other advantages of Vue js for app development is that it provides higher performance. And the reason behind is that it not only works with Virtual DOM, but also pays more attention to the shortcomings. It also comes with the ability to manage high frame rate.
A result of which is that it provides better performance than React, when talking about Vue.js vs React.js.
4. Simple Integration
Since it is based on JavaScript, it can be easily integrated with any existing application where integrating JS is possible. This helps developers create apps with Vue.js from scratch as well as introduce Vue.js elements into their existing apps.
5. Flexibility
One of the prominent advantages of Vue js for UI web development needs is flexibility.
The Vue js ui framework enables every reputed web app development company to write templates in HTML and JavaScript and run them directly on different browsers.
6. Future-proof:
After releasing your business application in front of the customers, it’s your responsibility to ensure that your app remains bug-free and stays updated. VueJS makes sure that you can manage an application with ease.
7. Two-Way and Reactive Data Binding:
This is one of the vital features of vue js for ui web development. Reactive data binding keeps the information up to date without any kind of human interference. On the other hand, two-way data binding is also used which gives various links between JS and the DOM and vice versa. To implement this, the v-model is inserted and then changes into the DOM as per commands.
8. Computed Properties:
One of the Vue js benefits is to help listen to the changes made to the UI elements and perform the necessary calculations. There is no need for additional coding for this.
9. Conditional Data Binding:
Vue.js also provides the feature of conditional data binding. Users can tell the system to connect information only if the given condition or some value is true. Or else, it will automatically go into the garbage. For doing the same, various directives such as v-if and v-else are used. If the coder wants to evaluate some value as true, then he/she runs the v-if template. Otherwise, the user runs the v-else alternative. Both the directives have their own functionalities and are used massively in web development and for creating other codes.
10. Enhanced Documentation
Last but not least, vue js UI libraries come with a well-defined documentation that aids developers to understand the requisite mechanisms and build their own application effortlessly.
Now as you know why to choose vue js for ui web development needs, it is likely that you wish to contact the best UI developers.
But, wait.
Before you bring the team on board and step into the UI development with Vue, it is good to be familiar with Vue js libraries that will bring more profits in the future.
So, taking the same thought into consideration, let’s wrap up this article with a list of prominent Vue UI frameworks and component libraries to consider in 2021 for UI development.
Top 12 Vue.js UI libraries to consider in 2021
1. Vuetify
The foremost UI library that you should look out for your app needs in 2020 is Vuetify.

Vuetify provides developers with 82+ components, server side rendering support, premium themes, and business and enterprise support. Also, it is implemented using the Google Material Design guidelines and offers support to different browsers like Safari 9+ and IE11. This encourages developers to consider Vuetify for their UI app project.
2. Element
Created by Chinese, Element is a Vue.js based UI toolkit for web.

The library, with 350+ contributors, provides developers with a complete selection of customizable components alongside a full style-guide. It is specifically used to build desktop and mobile apps with Vue.js. However, it is not responsive in nature.
Also, it offers a version for React and Angular. This makes developers more inclined towards this UI development library for their project.
3. Vue Material
Another VUI-based UI web development component you can rely on in 2021 is Vue Material.

It serves UI/UX designers with different resources like upgraded webpack SPA, single HTML file for easier setup, a universal application with Nuxt.js for SSR, and more. However, it is required that professionals have a basic knowledge of JavaScript, Vue.js, and Vue Router to build engaging UI solutions.
4. Quasar Framework
Quasar is one of the most-mentioned frontend development frameworks for creating responsive sites, electron apps, and hybrid mobile applications.

Some of the features that are behind this popularity are:-
- Cache busting,
- HTML/CSS/JS minification,
- Sourcemapping,
- Tree shaking,
- Code-splitting and lazy loading,
- Linting,
- ES6 transpiling, and
- Out-of-the-box accessibility.
5. Buefy
Buefy is also one of the finest development tools to consider for your app project.

It is basically a lightweight UI library based on Bulma, a CSS framework. The library holds various similarities with SASS and even avails a large number of ready-made components. This makes it easier for developers to start their beginner-level project. However, it is not a right fit for a large-scale project, provided the elements are limited.
6. Bootstrap Vue
Blending together the power of Vue and Bootstrap – a popular CSS library, Bootstrap Vue has also become one of the UX/UI developers’ favorite tools.

The UI library provides a vast range of Vue js UI components that are compatible with the WAI-ARIA guidelines for web accessibility. This makes it perfect to build a responsive and mobile-friend project easily and quickly.
Additionally, it has robust community support and comprehensive documentation that makes it safe for anyone to step into UI development.
7. iView
iView is a high-end UI library that caters the needs of designers with ample of UI components and widgets, offline documentation, command line interface (CLI) tool called iView-CLI, and more.

If you are planning to step into the UI web development arena using this library, this starter kit will help.
8. Muse – UI
Muse-UI is a Vue 2.0 based Material Design library that will gain momentum in 2020 too.

It is easy to install and use, and serves designers with around 40 Vue.js UI components and themes that offer higher customization possibilites.
9. Vuikit
Vuikit is another responsive library preferred by developers for Vue UI web development.

This library is created as a ‘monorepo’ governed by Yarn workspaces. It keeps icons and themes published as distinct packages, and delivers a clean and consistent design.
10. Mint UI
Mint UI is a light-weight mobile UI library comprising of JS and CSS elements to introduce in your app development plan.

It is a chinese project, but comes with a well-translated broad documentation. This makes it easier for UI developers to employ it in their mobile application development plan.
Here’s a demo that will give you a better understanding of how to implement it into your app.
11. VuePress
Another Vue.js web development library that you can opt for 2021 is VuePress.

It is primarily a minimalistic, Vue-backed static site generator, but can also be considered for introducing dynamic Vue components in normal pages and posts.
Here, each created page has pre-rendered and static HTML components after which Vue combines all the static content to form a single-page application.
12. Ant Design Vue
Last but not least, Ant Design Vue is yet another UI library that you can watch out for while planning your next app project.

The library is a good choice for development when you wish to build an enterprise-class UI design, share Ant Design of React design resources, and introduce a set of high-quality Vue components. But, one has to first ensure that Node.js 9 or above are already installed on your device.
Frequently asked questions about choosing Vue.js for UI web development
Q. Is Vue a framework or library?
Vue is an open-source JavaScript framework.
Q. What is Vue js used for?
Vue.js is basically used for building web UI and single page applications.
Q. Who invented Vue JS?
Vue.js was created by Evan You in 2014 using the insights of working on different angular projects at Google.
Q. Which Vue UI component library to pick?
There are various Vue UI component libraries gaining popularity in the market with one or the other characteristic. So, it is advisable for you to pick the right library as per your app needs.
Final Note
We hope our blog has helped you to learn what is Vue js and why choose Vue js. This UI framework is now being used by web application development company to provide the utmost web application development services because of its exceptional features. It is also used by UI UX design agency to develop high-quality web pages and apps. In case you need some help to know more about Vue js, contact a reputed mobile app ui design company for web app design services.

strategies your digital product..