How Much Does React Native App Development Costs?
Finding an answer to how much does it cost to build an app with react native has become a treasure hunt for app entrepreneurs looking to avail cross-platform benefits with high performance intact.
Since the inception of this Facebook-backed framework, both startups and established companies are showing an unmatchable desire to know how much fundings they need to raise for embracing this cross-platform development option.
Assuming you to be one of those, we will be talking about the React native application development cost here.
But before that, let’s take an overview of what exact React native is and the benefits it offers.
In a hurry? Jump directly to –
- What actually is React Native?
- Why Do Businesses Choose React Native App Development?
- How Much React Native App Development Costs: The Deciding Elements
- Factors that Reduce the React Native App Estimated Cost
- Factors that Increase the React Native App Development Cost
- Frequently asked questions
What actually is React Native?
Ever since its first public appearance at the React.js Con in 2015, the React Native framework has crossed all leaps and bounds to make itself synonymous with cross-platform app development.
At a time when the mobility domain was standing at a crossroad of innovation and high cost to build a react native app, the Cross-Platform development approach was introduced.
But the concept, at the back of its obvious performance and quality limitations, soon became a go-to option of entrepreneurs for whom presence mattered more than performance.
But came 2015 and everything changed. Facebook announced the launch of its cross-platform app development framework that between then and now have been oiled and greased to come at par with Native development.
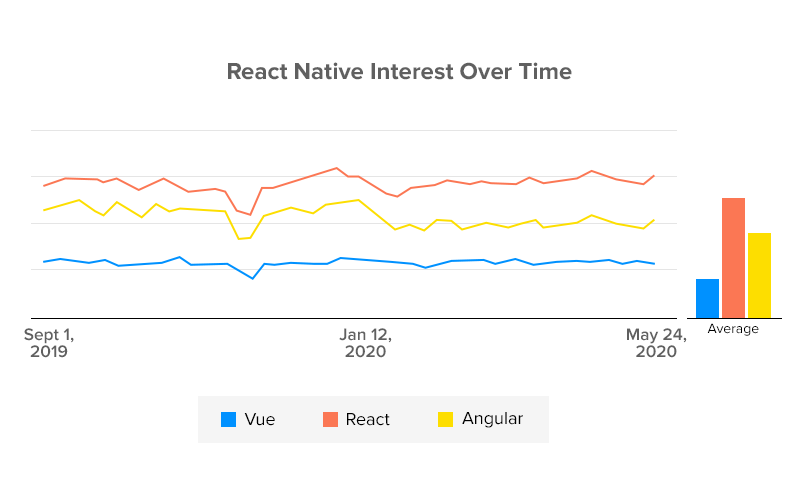
Today, the React Native app framework has grown to become a synonym to cross-platform – a place it has found for itself after surpassing Xamarin (check our blog on React Native vs Xamarin) and various other cross-platform frameworks and competing in several React Native vs Native debates. And while the framework was continuously perfecting its position, the developers’ interest was spiking.

The prevalent rate at which React Native is gaining interest in the mobility domain has given birth to a scenario where mobility stakeholders are asking “Is React Native the Solution to Native or Cross-Platform Dilemma?”
Why do Businesses Choose React Native App Development?
A majority of the startups that aim to make a presence on mobile hopes to do it in a way that the process is cost-efficient while the performance quality is intact – both the factors fall under React Native forte.
This combination is not all. There are other benefits as well that entrepreneurs get when they opt for React Native app development. Here are the reasons to use react native for app development:
1. Low mobile app development cost
The mobile app development cost that you would normally have to pay in the case of Native app development is at least two to three-fold higher than the cost to develop a react native app. The reason behind this difference in cost that can be seen in the React native cost calculator is majorly the doing of the shared codebase and low resource requirement: both being a developmental effort and cost-saving factors.
2. Expedited go-to-market time
Since the development time is less than when you choose the Native approach, it makes it possible for entrepreneurs to launch their application in the market within the stipulated time. This expedition is what the biggest factor of React Native app cost-benefit analysis is.
3. Less manpower
One of the prime React native advantages is that React Native application development requires the inclusion of one team – 1 project manager, 1 designer, 2 developers, 1 QA expert. While in the case of Native application development, the required team size gets multiplied by two – one for each platform.
4. Native-like look & feel
The only thing that kept entrepreneurs on the fence when it came to investing in cross-platform app development was the unsurety related to the app performance. React Native, with its easy accessibility to third-party plugins and APIs for accessing in-device features solves the issue by offering a native look and feel to the app user.
5. Simplified user interface
React native development has established itself in the app industry as an enabler of beautiful UIs. It is of prime importance to build an action sequence when building a mobile app – React Native makes the process efficient. The best part is, React Native is constantly evolving to become more responsive, have a smooth feel, and work around a decreased loading time.
6. Easy transformation from web to app
The single-codebase advantage that open-source React Native apps offer is not just between Android and iOS apps. It can also be used to transform your web app into a mobile-centric application.
7. Greater community support
React Native is open source. This means that all the documentation specific to the technology is available for free to every react native application development company. The best part of high community supports comes in the face of the ability to find support from the experts in the community or finding all the tech and support information easily on the web.
8. Pre-Built component and reusable codes
It is one of the biggest advantages of react native mobile app development. Because of the framework, developers don’t need to build a separate mobile application for every platform for 90% of the React Native code can be shared among Android and iOS apps.
For businesses shared codebase translates into cost and time getting divided into half.
Another great pro developers avail when they build app with react native is the expansive list of ready-made solutions and libraries which aid quicker and efficient mobile application development. Add this to the fact that React Native is compatible with all the JavaScript libraries and you will get a platform that is proving to come on the same grounds as mobile app development with react native.
9. Live reloading
React Native comes loaded with a live reloading feature – it offers developers the ability to view the changes made in source code directly on the application without having to recompile the app. This feature helps bring down the time needed to build react native application by manifold.
How Much React Native App Development Costs: The Deciding Elements
When we talk about elements deciding the mobile app development costs, there are a few stages/factors which are common in both Native and React Native app development. Meaning, they are not specifically dedicated to the cost to make a react native app. Those stages are:
- App Discovery Cost
- App Deployment Cost
So, let us look at the uncommon ones.
A. Complexity of the app
Every app present in the stores can be divided into three segments – Low Complexity, Medium Complexity, and High Complexity Apps.
The segmentation depends on six factors:
- Deployment Architecture Model – When it comes to Backend development, there are two options – Custom or BaaS. In the Custom option, clients get their own mobile app architecture while in case of BaaS, they work around a readymade backend architecture.
- Admin Panel Development –It is the part that helps entrepreneurs manage the app – keep track of app activity, view statistics, and update content without involving react native app builders. The more feature-rich the admin panel, the more an app rises in the complexity chart.
- Third-Party Integration –In order to be truly user friendly, your app needs to interact with other app’s functionality to ease processes like login and payment. These integrations are slightly more complex when one has to build a react native app over a native one.
- In-App Purchase – Although a good percent of apps active in the industry today have the in-app purchase functionality in one form or another, its inclusion is not easy. So the more in-app purchase options you give, the more complex your react native app would become.
- Use of Device’s In-Built Features – The modern day range of smartphones and tablets come packed with a number of features such as Bluetooth, GPS, Nearby, Barometers, etc. which can be linked with an application to better its performance.
- Integration with the Enterprise/Legacy System – There are apps that have to be connected with an in-house legacy system – as normally seen in the case of enterprise apps. These applications type by default fall under the medium to high complexity scale, as they are not stand-alone.
B. User authorization
If you are planning to create a mobility solution that requires user login or authorization, the cost to build an app with react native would be slightly higher than one which does not require the users to sign up or sign in.
C. App category
A number of elements change when we move from one app category to another: functionality set, security considerations, number of real-time users, etc.
Changing with these intricacies is the React Native app development cost. For example, a standalone app (like timer or calculator) will cost a lot less compared to a feature-rich mCommerce or on-demand application.
D. Focus on hardware
The more hardware you connect with your application, the greater would be the pricing of React native app development. While developing an IoT application is still some points easier under the Native approach, achieving the same using React Native is difficult in terms of attached development complexity.
E. App design
Ensuring that users spend maximum time in your application calls for a well-devised design strategy – one that has a well-articulated user flow, makes use of timed animation and transitions to move from one screen to another. But, designing screens and experience that is bound to hold users’ attention come attached with a cost.
However, for an app entrepreneur relief, the cost to design a mobile app in the case of React Native app development is much lower when compared to Native app design cost, for only one app version needs to be designed.
F. App maintenance
It is unquestionable that the expenses do not end at app launch. You will have to regularly update it to keep up with users’ expectations. Recently, we worked on Dominos application, and only at the back of an app redesign, we saw a sharp increase in user retention and engagement levels.
When we talk about app maintenance, we mainly talk about three individual processes –
- App updates
- Design changes
- App bug fixes
The app maintenance cost estimate is usually calculated yearly as 20% of the complete react native application development cost.
G. Team size
The cost to hire React Native mobile app developers would vary in three ways
- If you plan to take the help of freelancers
- If you plan to associate with a mid-cap company
- If you plan to partner with a high-cap company
Normally, choosing freelancers to develop your React Native project will be most cost-effective. But it won’t be quality efficient. On the other hand, if you plan on partnering with a high-cap agency, the base price itself would be very high because that is how they sustain in the market.
Ideally, you should go with a mid-cap company whose base hourly rate starts at $30-$50, for there is a chance that they are more open to an innovative app idea compared to one with a hefty react native app price tag.
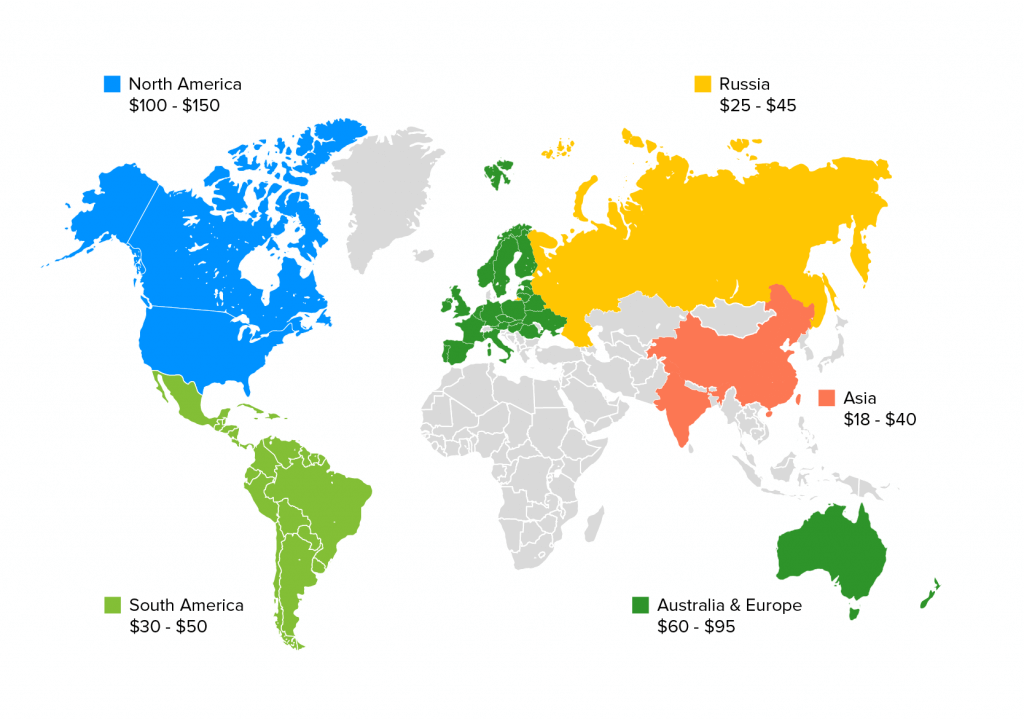
H. Agency’s Location
Location is a very important criterion when it comes to determining the mobile app development cost. The difference is the cost that an agency charges (react development company cost) in different countries, for e.g.in the USA taking an example of react native mobile app development in California or Texas when you opt to hire React Native app developers from their region is a lot higher than what Eastern countries ask for. This is one of the reasons why app entrepreneurs prefer outsourcing their projects.
I. Add-Ons
The custom add-ons are crucial in the pricing. If you are intending to launch a customer-centric application, you might want to incorporate the app with various other social media channels or supply add-ons for it. These add-ons are most likely to cost some amount on your component. The in-app acquisitions are an additional add on.
These are the factors that are considered while developing a react native app. Apart from the cost-effective nature, there are a few other factors that make React Native framework the best choice available.
Here’s a map showcasing geography wise per hour development cost to make a react native app –

Factors that Reduce the React Native App Estimated Cost
1. Synced development
At the back of react native app development services, you get all the versions of an application on targeted OSes at the same time – this not just cuts down the incurred react native app cost but also the time it takes to develop the application.
2. One team
App development with react native calls for the inclusion of only one team, as opposed to two teams that the app development using react native approach calls for – specific to Android and iOS.
3. Use of existing frameworks
The React Native app development frameworks enable developers to speed up the process by giving them a skeleton framework to work on.
4. Reusable code
Developers will be doing half the work that they usually do with Native app development as they will be working on shared codes that are used to develop both Android and iOS versions of applications.
5. Lower Maintenance Costs
Lower Maintenance cost for a react native app mainly includes design changes, fixing bugs, and updating apps, but it is not limited to these services. Building cross platform apps with react native leads you to deal with a single codebase as there is a single app to be maintained for both iOS and Android platforms.
This simplified cross platform apps and single codebase automatically eases the maintenance and reduces the cost estimation for react native mobile apps development.
6. Ready-Made Solutions and Libraries
Since react native is an open-source, it has ready-made solutions and libraries to development problems. These ready-made solutions and libraries are available for free to the developers in its community.
It also helps in simplifying the development process and gives more time for the developers to focus on writing codes that are bug free. React native libraries and component libraries such as Xamarin, Lottie, Teaset, and much more provide developers the assistance to deploy apps in less time.
7. Seamless Third-party Integration
One can develop customer centric apps using React with low investment cost to save time of the developers. Every framework is different that consists of certain components and lacks the other. Thus, react native also lacks some components that are present in other frameworks.
To add functions in both the platforms (iOS and Android), developers can use third party plugins without much effort. Developers can integrate plugins to the react native module for quick, seamless and feature-rich mobile apps.
Factors that Increase the React Native App Development Cost
1. Crossing UI limitations
Using a common code for the development of both the Android and iOS sides of the application can, in turn, have a negative impact on the performance of an application. Shared codebase, more often than not, make apps appear similar on platforms that are inherently different.
Optimizing the application platform wise is something that increases the React Native app price immensely.
2. Optimizing performance
The one major point of difference that stands between React Native and Native apps is performance. The app quality that Native apps come packaged with is one that makes use of in-device features and enables easy third party integrations: all with the aim to make the user experience better.
Bringing React Native up to Native Apps’ standards is a difficult task that comes with an attached cost.
3. Investment needed to learn new frameworks
While React Native comes with a low learnability curve, if your team is of Native app developers, you will still have to invest time in getting them to learn and perfect the nitty-gritty that the React Native frameworks come with.
4. Security assurance
When compared to Native apps, React Native app development offers less security, which in turn can make a security breach a massive issue.
The solution lies in investing in a team of QA experts who specialize in cross-platform testing and maintenance – which plays a massive role in upping the answer to How much does it cost to develop a react native app?
These were some of the key factors that decide the React Native app development cost you should plan for at the beginning of your app journey. Assigning numerics to them is a task that can only be achieved after getting an in-depth insight into the app project.
Get in touch with our team of Business Consultants to know the range of react native mobile app development in California, or any other country, you can also send in your queries to [email protected].
Frequently Asked Questions
Q. How much does it cost to create a React Native application?
The react native pricing for app development is dependent on a number of factors –
- App complexity
- App category
- Design
- Maintenance
- Location of the agency, etc.
Giving a numeric answer to these individual factors will call for an in-depth understanding of the project. Share your app idea and get a free estimate from our team of React Native app developers.
Q. Why use React Native for your mobile app?
There are a number of benefits that React Native app development company offers to app entrepreneurs –
- Low Mobile App Development Cost
- Expedited Go-To-Market Time
- Less Manpower Requirement
- Native-like Look & Feel
Q. Is React Native a good choice for app development?
The answer to this question depends entirely on your business app needs and expectations. For example, if you wish to enter both the Android and iOS markets with a lower budget and shorter timeline, React native is the right choice for you. However, it is not a suitable option when you are looking for multiprocessing options or integration of the latest native elements into the development architecture.

strategies your digital product..