React Native vs Xamarin: What to Choose in 2021?
The mobile market has come a long ahead of the traditional Android vs iOS app development platform battle. The growing competition in the mobile market has made business leaders think upon making their presence on both the platforms, rather than choosing one.
Or, to put in better words, businesses and app developers these days are devising a plan for Cross-platform app development – a process that let them launch their app on multiple platforms together at a considerably low cost.
Now talking of the cross-platform app market as a whole, as per the market insights, it has crossed $7.9 billion in 2019, and is expected to reach $80.45 billion this year – with major contribution coming in from React Native and Xamarin, the two popular cross-platform application development technologies that we will talk about in this article.
Table of Content:
- An Introduction to Xamarin Cross-Platform App Development
- A Look at React Native App Development
- React Native vs Xamarin: Comparison of the Two Cross-Platform App Development Platforms
- Why We Recommend React Native Over Xamarin for Your App Needs?
But before we dig deeper into the development environment of React Native vs Xamarin, it would be profitable for you to go through our 8 minutes guide to get on-board with Cross-platform app development.
With that said, it is now time to start our comparative round to declare the winner by first looking into what both the tools/frameworks entail.
Let’s start with what is Xamarin and what apps are developed with Xamarin as the core development framework.
An Introduction to Xamarin Cross-Platform App Development
Xamarin is an open-source cross-platform application development tool used to build apps for Android, iOS and wearable devices with a native interface. The tool, dated back in 2011, was a paid resource. But, Microsoft acquired the firm who developed it in 2016 and turned it into an open-source platform.
The company is also known to provide a free tool within Microsoft Visual Studio’s IDE (Integrated Development Environment) and Visual Studio Enterprise to avail Xamarin’s enterprise features – making it a top player in the choice of tech stack for Enterprise app development.

Xamarin, apart from being an open-source tool, offers various other benefits to mobile app developers, such as:-
1. Complete Development Environment
Xamarin framework offers a complete package of development toolset under the same roof, comprising of its own IDE (Visual Studio), platforms (Xamarin SDKs), distribution and analytics ( Hockeyapp and Xamarin.Insights), and testing (Xamarin Test Cloud). This implies that you need not to invest in integrating any third-party tool or switch between different development platforms to build a complete mobility solution.
2. Immense Hardware Support
Xamarin enables you to enjoy native-like app functionality in your application. It eradicates the hardware compatibility issues with the help of certain APIs and plugins and ensures common devices functionality on all the platforms. In addition to this, the tool also aids developers to link native libraries into their codes and boost customization.
3. Single Technology Stack
Xamarin application development is perhaps the most sought after way for organizations to guarantee time-effectiveness and simplicity of creation for the developers. One of the many advantages of Xamarin Framework is that, the single language in the technology stack that is C# and .NET can be utilized for developing numerous solutions reusing most of the codes and leading to swift and easy development of aps. The single mechanical stack in the Xamarin Framework makes it simple to utilize and learn.
4. Native-Like UX
Xamarin employs platform-specific UI elements which makes it possible to deliver a flawless user experience.
The Xamarin framework uses Xamarin.Forms tool for transforming app UI components into platform-specific elements at a run time in case of the simple cross-platform application development process. Whereas, the cross-platform app development frameworks upon Xamarin.iOS and Xamarin.Android when developing customized and secure mobility solutions.
5. Integrated Testing
Xamarin test clouds allow developers to test their application persistently during the creation process which results in perfect code generation without any faults. Likewise, the Xamarin test cloud can be used across numerous mobile platforms to test the application without the need to purchase various devices for individual testing. Discovering performance issues before the application gets released, clears a path for a fairly practical arrangement and cost effective solution when compared with other frameworks.
6. Remarkable Performance
Unlike other web-based technologies, Xamarin app development provides native performance much like what is offered by Java in Android apps and Objective-C (or Swift) in the case of iOS apps – all by making different tools to develop, test and analyze the app performance even before the app release is made available within Visual Studio.
7. Streamlined Maintenance
The platform provides better maintenance facility at lower cost and time by enabling the Xamarin app developers to deploy the updates to the source file that is further applied on both Android and iOS platforms. However, the changes are applicable only when the app uses Xamarin.Forms, shared code, business logic, and updates for Xamarin.Android and Xamarin.iOS apps.
While these characteristics and the fact that various popular apps developed with Xamarin prevail in the market indicates that it is the right option to pick from the list of cross-platform app development frameworks, it better to check with React Native too.
So, here’s a brief introduction to what is React Native and what React Native apps are presently available in the market.
A Look at React Native App Development
React Native is a JavaScript framework that lets you build real, natively rendering apps for Android and iOS. Owned by Facebook, the platform is highly popular in the market and is the core element of the business process of various reputed apps as listed in the image below.

The framework is not only giving a way to make a presence on both the platforms, but is also giving a tough competition to Native app development, making everyone wonder which option to choose for their app development process.
While an answer to this question is covered in our article, titled React Native vs Native: When to Use Which Mobile App Development Platform, here are some of the pros and cons of React Native that will help you to take the right decision:-
1. Simplified Development
The answer to ‘how React Native works’, lies in its operation. It operates with an imperative programming approach where mobile application developers are required to follow a sequence of actions for creating a user interface. This simplifies the mobile app development process and helps to launch an app faster as well as maintain it periodically.
2. Cost effective Solution
The cost effective approach of React Native provides more space to add additional opportunities in terms of features, scalability, and the outcome. Respond Native offers code sharing which implies that different teams can approach codebase as they have the access and can create products for different markets.
3. Modular Architecture
In case of React Native app development, you can formulate the application code into different independent blocks. This enhances flexibility and makes it easier to upgrade and update the application.
4. Ready-made solutions and Libraries
Various tools, libraries, and frameworks such as tools for type checking exist in the market that gives React Native app developers an escape from decoding tricky or tiresome issues – making it easier for them to code an app easily, swiftly and productively.
5. Hot Reloading
With Hot Reloading feature, React Native platform empowers the developers to easily see the changes they made in the code without going through the time-consuming process of code compilation.
6. Easy Entry to Mobile Market
React Native uses JavaScript, which is currently used by 69.8% of developers as per the latest Stack Overflow Survey, thus solving the issue of resource crunch. One of the significant advantages of react native framework is that it provides an early and inexpensive path to the mobile market targeting both android and iOS platforms.
7. Increased Stability and Reliability
React Native is helpful in simplifying the data binding. The native makes the app solid and dependable by simplifying the information by securing the parent data and not allowing it to get influenced by the child component. To roll out any improvements in the object, developers need to change their state first before efficiently applying all updates. This activity guarantees that only allowed parts can get updated.
With this, we have now gone through the basics of both the cross-platform app development frameworks – meaning, it’s the right time to look into React Native vs Xamarin and see who is winning the war to rule this year.
So, here we go.
React Native vs Xamarin: Comparison of the Two Cross-Platform App Development Platforms

Before going to any conclusion let’s first look at the comparison between react native vs xamarin and know what each of them have in their plate to offer.
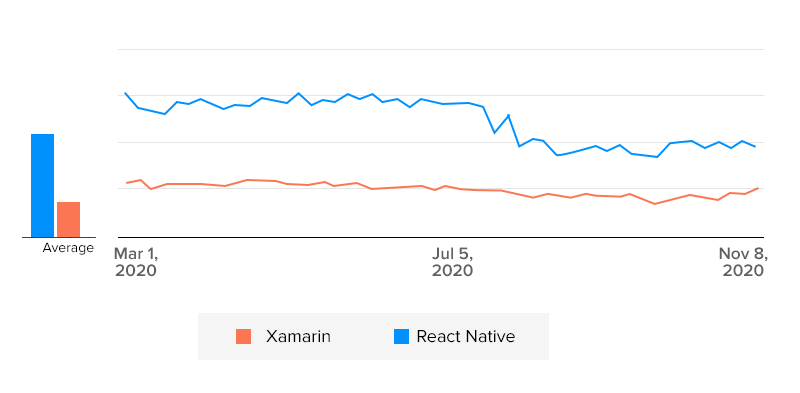
1. Market Share
React Native, as shared in the image below, has a comparatively booming market. It is widely adopted by the mobile application developers and reputed react native app development company, especially after Facebook has announced a re-architecture to React Native platform.
So, the winner of this war between two Cross-platform titans is React Native.

2. Programming Language
Though JavaScript is primarily used for development in React Native, the framework empowers you to write modules in Objective-C, Java, Swift, and Kotlin too.
Besides, it lets you import and use native modules and libraries to React Native development environment for performing high-end computational and other unconventional processes, which aren’t included in the React Native APIs.
This means the React Native application developers need to have a basic knowledge of all these programming languages to code in a better and effective manner.
But when it comes to Xamarin app development, expertise in C# and knowledge of .NET framework is enough since C# can perform all the processes that are possible with Objective-C, Swift, Java, or Kotlin. Besides, a vast number of open-source and in-house source code projects can be reused in Xamarin.Android and Xamarin.iOS projects, which cut down the need to know other programming languages.
This makes Xamarin a better option over React Native in terms of concerned programming languages.
3. Learning Curve
To get on hands with Xamarin, it is required to have prior experience with .NET. Whereas, knowledge of JavaScript or React along with various third-party libraries is necessary to get started with React Native.
This means a React Native app developer needs to discover and learn new libraries steadily. This implies learning Xamarin is much easier than React Native.
4. Development Environment
To develop an app with Xamarin framework, you have to download and install Microsoft Visual Studio or the Visual Studio Community edition. Also, you need a Mac to work on this platform.
But, for React Native development, there is no such recommended development environment. You can install Node and use any development environment, such as Visual Studio Code, Atom, Nuclide, Deco IDE, Vim Editor, Spacemace Editor, and TextMate Editor.
5. Third-Party Support
Another factor to consider while comparing Xamarin vs React Native is third-party support.
Xamarin, being a full-fledged development package, offers ample in-house tools and services. This makes app developers depend less on the third-party resources, or better say, build an application with minimal third-party support.
Whereas, React Native is basically a UI library. It demands integration of numerous third-party libraries and APIs to access native configurations and deliver a native app-like experience. This makes React Native offer a higher favor in terms of third-party support than Xamarin.
6. Compilation and Development Speed
Compilation and Development speed also play a pivotal role in determining what to choose when it comes to Xamarin vs React Native Performance.
In the case of Xamarin, the compilation time increases with app size. This eventually affects the development time and thus, the cost to make an app. Likewise, debugging is a bit tedious process since debugging is done the same way as for any other .NET application using Visual Studio.
Whereas, on the other side, React Native does not demand the compilation requirement. It is based on JavaScript, which means you can easily reload the code by pushing a hard refresh to your React Native application.
Also, when talking about debugging, React Native relies upon the Chrome Developer tool or some third-party tool like Reactotron which depicts debugging the same way as it is for web apps.
7. User Experience
When talking about user experience, both Xamarin and React Native offer almost similar user experience. While React Native employs ReactJS library with ample UI components to make development faster and effective, Xamarin empowers the mobile app developers to create UIs in two distinct ways, i.e., using Xamarin.Forms or Xamarin.Android/iOS which enables them to enjoy both common and platform-specific codes along with enjoying code sharing facility.
8. Performance
When it comes to performance, React Native lags behind Xamarin since it does not support 64-bit mode on Android and exhibits the worst result on iOS whenever fastest codes are executed.
9. Scalability
Xamarin renders the best integration possibilities with OS and the already existing tools and libraries. Also, it offers a comprehensive set of widgets and native appearance to your application.
Whereas as covered in our article titled Less Talked about React Native app development considerations, Facebook’s UI framework offers scalability. But, it needs certain development efforts and experience to plan how to structure a React Native application for scale – something that only reputed app experts can offer.
This makes Xamarin beat React Native in terms of scalability.
10. Testing Capabilities
While both Xamarin and React Native provide ample testing tools for ensuring app quality, testing is quite smooth and easier in the case of React Native.
The React Native framework has tools like PropTypes and Jest which are easier to set up and configure, offers rich API behavior, and the opportunity to create Snapshot tests. This simplifies the testing process and prevents regressions in the code.
11. Documentation
In case of React Native, documentation is concise, detailed, accurate, and well-organized, which makes it easier for a React Native developer to find and use any component/element easily and productively.
Xamarin, when compared to React Native, has somewhat less helpful documentation. Though the quantity and quality of the components are the same, the components are separated between NuGet and the components store which often increases the hassle and time involved.
This signifies React Native lead in the Xamarin or React Native race when considering documentation.
12. Community Support
Being in the mobile market for a long period, Xamarin holds community support of around 1.4 million developers. This means you will get hold upon a vast range of tools, tips, and data whenever you face any challenge or have a doubt with using this framework.
Likewise, Facebook’s React Native also has huge community support. But, it is still not mature to expect availability of exclusive tools, code lines and tips in the market. It is a progressively growing day by day.
So, the winner of the battle as per the community support is Xamarin here.
13. Development Cost
Xamarin is open-source and available as free to use. You don’t need to worry about the cost or location or various development companies such as react native mobile app development in California in The US or any other part of the world.
However, you need to pay an amount of subscription fee for installing Visual Studio IDE on which Xamarin works. You can use the platform for free for your non-Enterprise projects with up to five users only. For involving more users or unlocking specific features, you have to get a Professional or Enterprise license, which is expensive.
Whereas, there’s no such constraint in the case of React Native. Facebook’s React Native framework is completely open-source. You can use its libraries and other components for free, which implies React Native app development is cheaper than that in the case of Xamarin.
Though knowing these 13 decision-influencing factors would make it easier for you to choose the right technology through comparison between react native vs xamarin framework, let’s summarize the whole as per the scenarios when you should choose Xamarin and when to select React Native:-
Xamarin is the Right Option to Consider When
- You need a faster development process.
- You consider MVC and MVVM pattern.
- You wish to test your app within the development environment.
- You do not need high-end graphics in your application.
React Native is a Good Choice for App Development When
- You are building a social media application like Facebook and Instagram.
- You are developing an eCommerce app.
- You wish to add Facebook ads to your application.
While both the cross-platform application development frameworks show traits to be the perfect app development tool for your business in 2021, we still recommend preferring React Native app development.
Why We Recommend React Native Over Xamarin for Your App Needs?
Working with React Native for years, we have found that there are not only ample benefits of React Native over Xamarin but also native has a brighter future in the mobile market. The framework is flourishing despite the intense competition from Google’s Flutter framework as we earlier covered in our Flutter vs React Native blog.
It is offering developers and business leaders with ease, speed and world-class opportunities, making them fall for the technology every time. A proof of which is that we have delivered our exceptional React Native application development services to over 12 different business verticals and are striving to enter Real Estate, On-demand, Travel, and other such industries.
If you are still confused about what is a better choice for your app development process in 2021 – React Native vs Xamarin app development, or wish to discuss your business app idea with us, feel free to contact our experts.


strategies your digital product..



