The X Factor: What is the new iPhone X doing to your current App Design?
The long awaited special edition of iPhone has finally started reaching the thousands who pre-booked it in September 2017. The wait is now over for both – the users and the iPhone App Developers, who had been sitting on the corner of their chair anticipating how their apps would behave on X.
A week before the official launch of iPhone X (pronounced ten) Apple reminded the app developers to update their apps according to the new iPhone design.
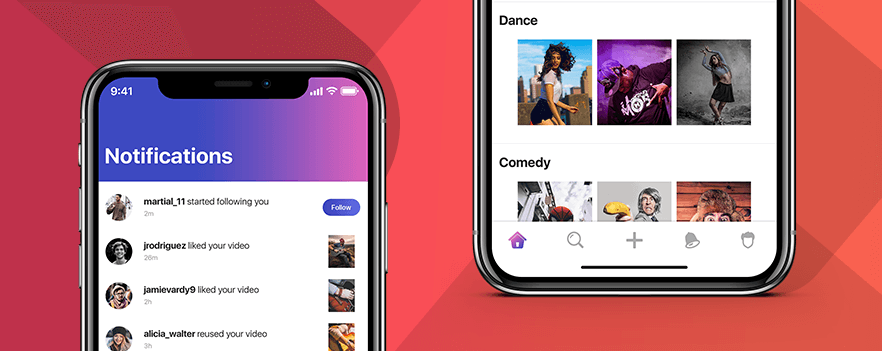
The device is not rectangular anymore. Instead, it has an edge-to-edge display, rounded corners, and a top of the screen notch with the TrueDepth camera system for the Face ID. The iconic home button has also been replaced with a virtual home indicator.
With many more such drastic changes in the device design, the question is how your app will look now.
For all the iPhone App Developers who are not living under a rock, I am sure you must have checked how your app is looking on the new device.
As I reckon, this is what you found:
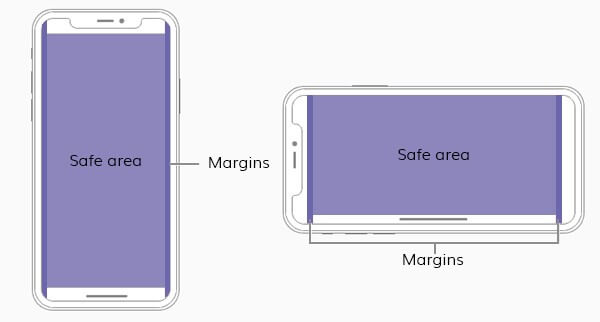
1. Design stretched beyond ‘Safe Area’
Safe area is the space on the device which is always visible. It is the portion that is left after you remove the toolbar, tab bars, navigation bar, and other fixed, default functionality in the screen.

Now what is happening with your app is that the screen, with its components, is taking up more than the allotted Safe Area space. This is either cropping or pushing some elements behind the bars.
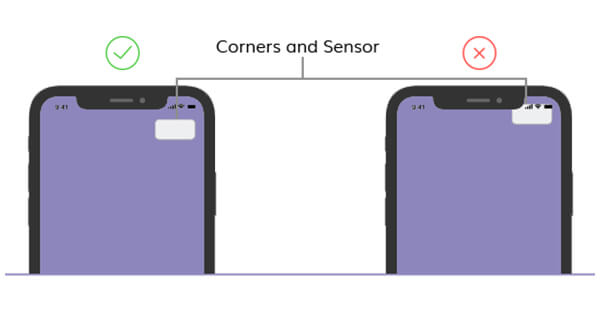
2. Content is getting clipped in the corners
The new design comes with sensor housing and curved display corners, which is cutting your app content that is on the edges.
3. The topmost elements of your app are behind the notification bar

There is a space below the notification bar in iPhone X, which needs to be kept blank. What is happening right now is that your topmost app elements are either getting overlapped by the space or is mispositioned.
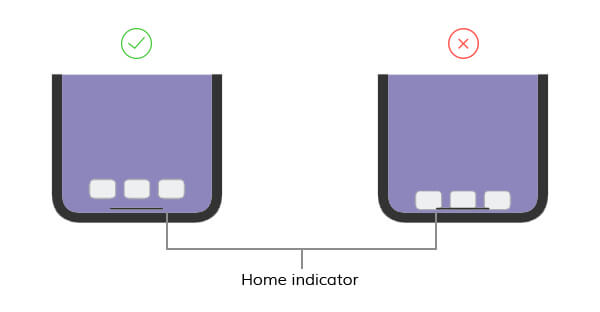
4. The bottommost content is not easily tappable
Your App is interfering with the home indicator. What is happening is when a user is clicking on the bottom element to perform an action in the app, the home indicator space is making the device act instead of the app.
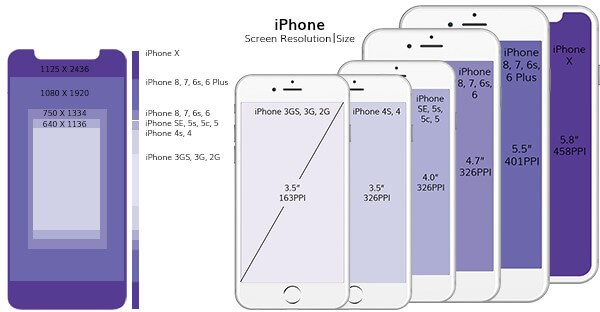
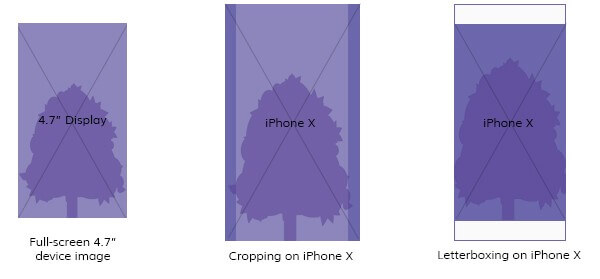
5. Your screen and images looks stretched
iPhone X is 20% longer than iPhone 7 and 8. Chances are that your screen is not under the 375×812 px size. While this is about the size of the screen, the reason your images are looking dull or pale is because they are not designed according to the set 5.8” 458 PPI guideline.
These are some of the design issues that your app must be facing on iPhone X. We did too.
So what should you do with your App Design to make it fit for iPhone X?
Here’s what we did to make our App iPhone X Ready
We first downloaded the most recent version of Xcode 9 and tested all the apps that we have developed in the Stimulator. We then found and resolved the UI problems in the stimulator itself before moving on to checking it on a device.
Since we already had Launch Storyboard and our project’s base SDK was set on iOS 11, our app ran in the Full Screen Display Mode. This made it easier to verify every element of the app. We ensured that none of the elements were overlapping, mispositioned, clipped, or wrongly scaled.
While doing this, we faced certain issues which we then corrected using layout margin and safe area guides for correct positioning.
Next, we faced a scaling glitch. There are some video apps that we have developed, which require the users to switch modes from full screen to fit to screen, scaling the different options, while taking note of the Safe Area is something we had to work on.

Now while the AVPlayerViewController handles this on its own, ours used custom video players that were made on the AVPlayerLayer. So what we did is that we selected an appropriate initial video gravity setting, which allowed the users to switch aspects and view videos according to their preference.
Going by what we experienced while making our apps iPhone X ready, I have made a concentrated list, with our team of developers, from one iPhone app Development Company to another, of factors that you should also consider, whether you update your app for iPhone X or create a new one.
A Quick Guide to make your App iPhone X ready
Here’s some tips that have been shared by our designers who worked on updating our clients’ apps, making them ready for the present and millions of soon-to-be iPhone X users.
Screen Size

The width of iPhone X is same as that of iPhone 6, 7, and 8, the device is 145pt taller than them. So when designing an app, use the space that you would use for iPhone 7 – 8 plus and then export the images in @3x for iPhone X Super Retina Display.
Note that if your iPhone App uses the native iOS components, it will automatically adjust to the new screen size. But, if you use custom layout, you will have to take care of the screen size.
Safe Area

There are designated spaces in iPhone X that you should make note of while updating your app. Concentrate on the center of the screen, leaving margin for device’s own functionality elements like toolbar, side gestures, notification bar, and home indicator.
Using Auto Layout will automatically place your app’s UI elements within the safe area.
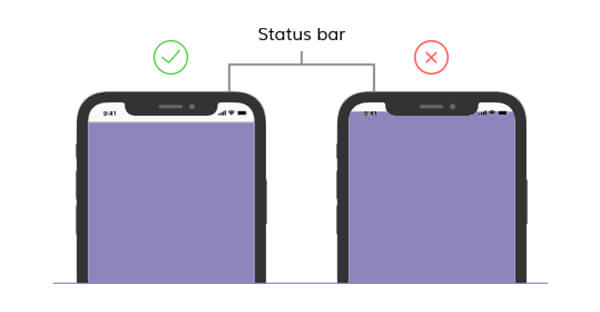
Status Bar
iPhone X status bar is in the shape of a uniquely cut rectangle that has space for frontal camera and all the necessary information about their phone. Plan your design in a way that the status bar space remains untouched.
By updating the app status bar position to dynamic from fixed, you will be able to adapt to the iPhone X layout easily.
Rounded Display Corner

iPhone X adorns a rounded display corner in the notification bar at the topmost part. You should keep the content away from the rounded corners. Not doing this, will result in parts getting clipped.
Home Indicator

Replacing the Home button present in all the iPhones, iPhone X comes with a pillbox bar that sits at the end of the devices and extends with options, with the prompt to ‘Swipe up to Unlock’.
The device has a number of functions on its edges – Notification Center, Control Center, App Switcher, and Home Screen. Remain in the specified safe area to avoid getting your app’s gesture swapped with that of the device’s.
Test Screen Orientations

After solving issues in the Portrait mode, rotate your device in the Landscape direction. You might find a different set of UI issues in the Landscape mode. Ensure your images, videos, and content are properly scaled to fit both the screen orientations perfectly.
All the design changes that Apple brought in with iPhone X will take time to get solved and adopted. Meanwhile, I hope this blog helped you with the direction you should move on to for creating amazing iPhone apps.

strategies your digital product..