Fruitful Ways to Simplify Ecommerce App’s Checkout Process
Online shopping is widely preferred by a large number of people and they browse through popular ecommerce stores in order to satisfy their requirements. The vast majority of online stores offer prices that are very less in comparison to what you will find in brick and mortar stores. Shopping online is convenient. This is because you don’t need to get dressed and drive to the physical store for getting the product of your choice. In addition to this, comparing prices and researching products is very easy. Hence, you can find the best product at the best price.
There are many more advantages of online shopping. By witnessing its benefits, there’s hardly any online retailer not thinking of launching an e-commerce app but mere development and launch of an e-commerce solution is not enough. You will have to focus on the checkout flow to ensure profitability and success of your ecommerce app development efforts.
In this article, we will be looking at the best ways to create checkout UI design and will give you tips that would help you create an ecommerce checkout flow which is at par with the standards set by the best ecommerce stores active on the internet.
Why Focus on the E-commerce App Checkout?
Availability of online shops on a phone is not a novelty. If a report is to be believed, online sales from mobile devices was huge during the last holiday season. Online shops, which are offering a dedicated mobile app are able to allow customers to visit them more frequently in comparison to stores with no apps.
However, it is seen that all e-commerce apps are not the same. In fact, many of them fail to keep their esteemed customers engaged and mainly because of the bad checkout experience. If you want to increase the number of downloads of your online store app, then there is a need to pay a lot of attention to the checkout process – a reason that makes easy checkout a key mobile commerce trend of 2020.
A good starting point to check how your checkout flow would be to compare it against Amazon’s.
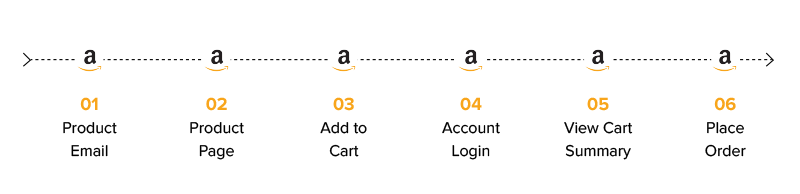
A Peek Into Amazon’s Checkout Flow
When Amazon sends you an email with product promotion, you click on the link and reach the product page. Then, you read the copy, view images, and read reviews then come back at the top to an Add to Cart CTA staring at you.
From there on, you only have to enter your password once and click 2-3 times before the checkout process ends.

Let us bring back the conversation to you again. To help you perfect the checkout UI design, we have divided the checkout user flow in sub-steps in the following section:
Ecommerce mobile app checkout Process Divided in Sub-Steps
The ‘Add to Cart’ Option
A simple icon on the cart option might not be as strong a visual cue that you might think of during the ecommerce application development process. You should show a transition or movement of product getting added in the cart. In addition to this, when we make checkout process design, we also add the feasibility of changing the ‘Add to Cart’ option to ‘Added to Cart’ option.
Once the Product is Added in the Cart
There are generally two options at this stage: Keep people on the same page or Move people to the cart page. The end result of both should be a page where:
- There’s clarity in terms of what is in the cart, the final cost, and quantity.
- Ease of making changes or updates in the products.
- Two CTAs – above and below the cart asking users to checkout
- Remind users about returns, shipping, etc.
Sign-Up After Order
As a general rule of thumb of checkout design, do not make it mandatory for the users to open an account. You should always offer users the option of guest checkout. Once you have their email id, name, and contact information, you can always market them and then ask them to open an account on your app.
If you think it is mandatory, have social media or email login. Never ask people to fill in long forms.
The Make Payment Stage
This is the last stage of the ecommerce app design and a page where all the ecommerce mobile app development efforts boil down to. Here are some principles that we, as an ecommerce app development company follows at this stage.
- Ask for debit and credit card number at the end of the process
- Make the payment form that looks like a virtual credit card
- Add elements that showcase app security, like certificates and badges
- Store credit card information on your system.
So here’s how we attend to the checkout subsets in our ecommerce mobile app design process. Now that we have looked at it, let us give you some quick tips on how to make checkout the most profitable return on your mobile commerce app development investment.
Ecommerce App Checkout Design: Best Practices
Opt For A Simple Interface
There is no denying in the fact that a slick and finished app prefers minimal visuals or artfully done visuals. This is because a checkout with an impression of space plays a pivotal role in attracting a large number of customers. Hence, you can choose the one from these two features as per your needs. In addition, you should stick to the basics and let your app tell about the progress as users or customers reach closer to their goal.
App Should Inform Product Status in Real-Time
If you want to attract your customers, then you should avoid the habit of announcing an out of stock product when the customer is about to complete his or her checkout process. This will irritate them, but if you don’t want this to happen with your app, then let the consumers know about the availability of the merchandise beforehand. On the other hand, when there is limited stock, your app should opt for a real time countdown so as to make the selection and check-out process transparent. Integration of timer into the checkout directory is a good option.
Integrate Multiple Payment Options
The payment facility in an ecommerce app has crossed the stage of Pay at Delivery and Pay with Credit Card. Today, big retailers are giving users the option to split payments, buy products on credit, etc. They are also making it easy for them to make payment from their preferred platform through multi-payment gateway integrations.
Navigation Should Be Intuitive And Easy
The screen size of mobile phones is much smaller than the screen of computers and thus, if you opt for variegated layers of windows for your mobile app, then it can bring inconvenience to users. In other words, going back and forth can become very problematic. It is believed that generally, the billing address box is bounded by boxes which are dedicated to bank details as well as shopping, which can give a bad experience to users. In order to avoid this, you should incorporate the checkbox stating the same as shipping and billing address. This is one of the most important factors for simplifying the checkout process of your Ecommerce app.
Conclusion
Ecommerce apps can be your advantageous tool for bringing success to your business, but if you simply ignore small aspects of your app, then you are at a higher chance to lose your customers. If you want to make your stand out in the kingdom of apps for all good reasons then, it is the time to pay attention to the checkout process. In this regard, pay attention to all these above-mentioned ways for simplifying this process and keep your customers coming back.
Appinventiv is a renowned mobile app development company that works with the motive to offer high-ranking mobile apps for diverse industries. If you have any Ecommerce app idea, contacting this company is the best choice.

strategies your digital product..