React vs Angular – the Best Choice for Mobile App Development
Out of all the front end development frameworks in the market, the two that have found a place in the list of Top 15 JS Frameworks are React and Angular. And this article is concentrated on them both.
In the next 12 minutes, you will be reading about what separates Angular and React from each other, the situations where a best react native app development company get brownie points and where brands focus their energy on Angular app development.
Table of Contents
React and Angular: A Brief Overview
Advantages of React JavaScript Library
Advantages of Angular Front-End Development Framework
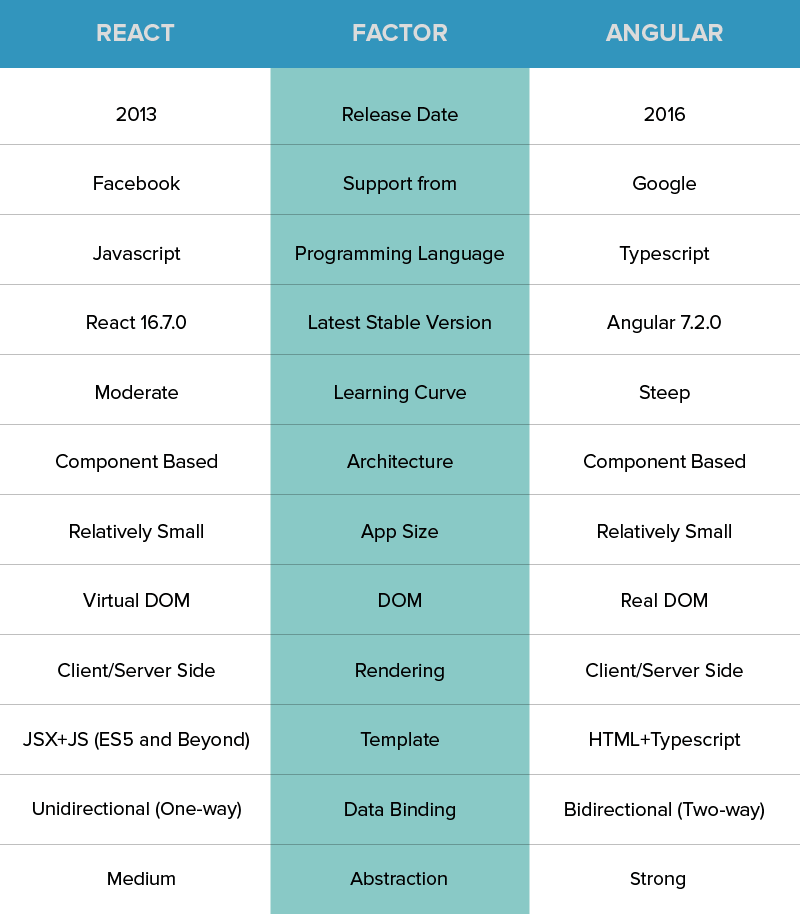
React vs Angular: A Comparison Between the Two Front-End Development Options
What Is The Major Difference Between Angular & React?
React vs Angular: The Brand Names Backing Them
How similar are angular and react?
When to Use React for Developing an App?
When to Consider Angular for App Development?
Which is better Angular or React?
The reason why we are concentrating this article on the comparison of Angular and React is partially because they come from a lineage of two solid competitors – Google and Facebook and partially because we had already covered React vs Flutter – the newest addition in the framework family, so it was time to compare React with a brand that has established itself in the industry at the back of its unmatched performance.
Before we move even a step ahead, let us glance through the basics of React and Angular:-
React and Angular: A Brief Overview

There are many questions leading to is react a library or framework? So let’s dig in and find out.
What is React? ReactJS is an open-source JavaScript library introduced by Facebook to build dynamic user interfaces. It is based on JavaScript and JSX (a PHP extension) and is considered widely for developing reusable HTML elements for front-end development.
What is Angular? Angular is an open-source front-end development framework powered by Google. It is a part of MEAN stack and is compatible with a large number of code editors and is considered for creating dynamic websites and web apps.
Its most recent stable version is Angular 7, while Google still supports the first version, i.e., AngularJS.
The two front-end development frameworks are used by various reputed brands, including:-
Now that we know what is React js and Angular, let’s focus on the benefits offered by the two.
Benefits of React JavaScript Library

Better User Experience
Unlike other JavaScript frameworks, React uses the Virtual DOM – the abstract form of Real DOM. This makes it easier for the React native app developers to update changes performed by the users in the application without affecting the other parts of the interface.
This results in building a highly dynamic UI with the exquisite user experience.
Time-Saving
In the case of React, the app development companies can reuse the code components at distinct levels at any point of time. Besides, the components are isolated to each other and changes in one does not affect the other, which makes it easier to manage the updates.
This makes the mobile app development with react native easier, time-saving, and efficient for developers.
Quick Development
React native mobile app developers are allowed to reuse the existing code and apply hot reloading into the process. This approach not only improves the app performance but also accelerates the development speed.
Faster Testing
React extensively uses Redux which cuts down the hassle of storing and managing component states in large-sized and complex applications with enormous dynamic elements.
It helps the developers to add application state in a single object and empower every component of the app to access the application state without involving child components or using callback. This makes it easier to test the application and log data changes, along with the use of hot reloading and other such tools.
Code Stability with One-directional data binding
ReactJS lets the developers work directly with the components and employ downward data binding to ensure that the parent entities do not get affected by the changes of child entities. This approach makes the code stable and supports the idea of development in the future.
Benefits of Angular Front-End Development Framework

Cleaner Code
Angular uses TypeScript programming language, which is a superset of JavaScript. It compiles JavaScript, but also eases the process of finding and eliminating the common issues while typing the code.
This approach helps the developers in writing cleaner and error-free codes and ensure high code quality, something that is really helpful when investing in Enterprise app development services.
Higher Performance
Angular programming language has a hierarchical dependency injection, much better than that of AngularJS, in which classes are not dependent on each other. They rather turn towards the external sources, which delivers higher performance to the Angular mobile applications.
Material Design-like Interface
Angular offers pre-built material design components across navigation elements, form controls, pop ups, layouts, and data tables. This helps the mobile app developers to overcome the Google Material Design’s impact on Mobile app design and digital product design services that users need in the long run.
Better Error Handling
The latest version of Angular programming language, i.e. Angular 7 also offers features like an upgraded error handling process for @Output in the scenarios where a property is not initialized.
Seamless Updates using Angular CLI
Angular CLI (Command Line Interface) is easy to install and use, newcomer-friendly, offers innovative testing tools and simpler commands and is supported by various engineers and platforms, which make it possible to update even those components having a third-party dependency.
With this, we have gone through a recap of what is React, what is Angular and their benefits. So, let us dive into the main part of the article, i.e., compare Angular and React.
{Read more about the benefits of using Angular for businesses}
React vs Angular: A Comparison Between the Two Front-End Development Options
1. Componentization
AngularJS comes with an extremely fixed and complex structure since it is based on three layers: Model, View, and Controller. With AngularJS, developers break down the app’s code in different files. This allows reuse of templates or the component in different parts of the application.
React, on the other hand, chooses a different architecture. It offers a simple way of developing component trees. The library comes with functional programming in which the component definitions are declarative.
React codes are readable and logically structured. They do not ask developers to write code in a specific way.
2. State Management
An application uses states at multiple instances. The UI of an application is described by a component at any given point in time. The framework then re-renders the complete component UI when the data changes. This is how an application ensures that the data is updated.
For handling state on React, it uses Redux as the solution, while in case of Angular Redux is not used.
3. Self-Sufficiency
The applications written in React call for additional library inclusion. Some of those are – React Router, Redux, or Helmet are used for optimizing the process of routing, state management, and interacting with the API.
Between React or Angular, the latter is a full-fledged software development framework that does not need the inclusion of any library. Every function is implemented through the help of Angular package.
4. Languages
React is based on the JavaScript ES6+ language which is combined with the JSX script. JSX is mainly an extension for the syntax that makes the JavaScript code resemble ones which are written in HTML. Angular uses TypeScript or JavaScript. Since TypeScript is very compact it gets easier to navigate the code and spot the typos.
5. UI Component
Another differentiating point in Angular vs React is the UI component. The React UI tools are developed by its community. There are a number of paid and free UI components in the React portal. Angular comes with a built-in Material techstack and comes with a number of pre-built components of material design. Because of this, the UI configuration becomes extremely fast and simple.
6. Directives
The logic and templates in React are explained at the end of every component. It enables the readers to understand what the code means even without having to know its syntax. In case of Angular, the templates are returned with attributes and the syntax of Angular’s directives are sophisticated and complex, making it incomprehensible for the nascent developers.
7. Toolset
React makes use of multiple code editors like: Sublime Text, Atom, and Visual Studio. It uses the Create React App (CLI) tool for bootstrapping a project, while the server-side rendering is done with Next.js framework. For testing the app written in React, calls for multiple tools for different elements.
Angular, like React, also uses different code editing tools like Sublime Text, Aptana, and Visual Studio. The project is set up using Angular CLI, while the server-side rendering is done through Angular Universal.
But the point of difference between Angular and React technology is that Angular can be tested completely with only one tool. It can be either Karma, Protractor, or Jasmine. It is also one of the noteworthy Angular advantages over React.
8. Popularity
Talking about React vs Angular popularity, as per Google Trends, React has more searches than Angular. While people show more interest in Angular due to availability of ample ready-made solutions, both the technologies are developing which means both are popular in the market. So for now, the answer to React vs Angular popularity would be equal on both sides, i.e Angular popularity = React popularity (at least in the current time).
9. Architecture
Both Angular and React have component-based architecture, which means they have cohesive, reusable and modular components. But, the React and Angular difference comes at the point of tech stack. React architecture, on the other hand, uses JavaScript while Angular architecture goes with Typescript for web development which is more compact and error-free.
10. Learning Curve
Angular has a steep learning curve when compared to React. The Google Angular IO framework offers multiple ways to solve a particular problem, has a complex component management system, as well as demands familiarity with different concepts and languages like templates, pipes, dependency injection, RxJS, TypeScript, etc.
Besides, the framework is developing constantly – making it necessary for the developers to look into what’s new in the Angular ecosystem and upgrade their skills accordingly.
Whereas, the same is not true for the React JS framework. Reactjs allows you to easily learn and make an app in the React ecosystem if you are good with JavaScript. ReactJS provides multiple useful resources for newcomers to understand the framework and look forward to developing an application, even after frequent updates are rolled out. This is the number key reason why developers tend to choose React.
11. Development Speed and Productivity
Talking about Reactjs vs Angular, Angular offers enhanced development experience – thanks to its CLI that empowers creating a workspace and design functioning applications swiftly and producing components and services with one-line commands, built-in process to solve comprehensive problems and clean coding feature of TypeScript.
But, when it comes to React, the development speed and productivity gets affected due to the involvement of third-parties libraries. The React js app developers have to determine the right architecture along with the tools. Besides, the toolkit for React mobile apps varies from project to project, implying more time and effort is invested if the project is handed over to new developers for an app update.
This indicates that Angular outshines React in terms of development speed and productivity.
12. Flexibility and Freedom
Another factor that contributes to React vs Angular choice is flexibility. React framework provides you with the freedom to choose the tools, libraries, and architecture for developing an app. It let you build a highly-customized app using only the features and tech stack you require, provided you have hired a skilled ReactJS development team.
Angular, on the other side, offers a limited amount of freedom and flexibility. For example, the latest version of Angular IO, i.e, Angular 7 lets you only use Angular components inside other frameworks and embed codes in an HTML-based application.
This indicates that React offers better flexibility and freedom in comparison to Angular.
13. DOM (Document Object Model)
Angular uses real DOM where the whole tree data structure is updated even if a single section of it is changed or altered. Whereas, Virtual DOM is employed in Reactjs app development, which enables the app development companies to track and update the changes without affecting the other parts of the tree.
Since Virtual DOM is considered faster than real DOM, React wins in the reactjs vs angular race.
14. Data Binding
Another factor that influences the decision to choose the right framework in reactjs vs angular race is Data Binding.
React uses one-way data binding in which the UI elements can be changed only after changing the model state. The developers cannot alter the UI elements without updating the corresponding model state.
Whereas, in the case of an Angular mobile app, the two-way binding approach is considered. This approach, as already seen in the article titled Vue.js vs Angular, ensures that model state changes automatically when any change in UI element is made, and vice-versa.
While Angular’s approach seems easier and effective, React’s way offers a better and streamlined data overview in the case of larger app projects. This is why use React when it comes to data binding.
15. App Performance and User Experience
As we have seen in the Vue.js vs React.js article, React uses Virtual DOM and Fiber for building applications that make it lead to AngularJS. But, the newer versions, like Angular 7 has come up with features and elements like ShadowAPI that has made the competition between the two frameworks even more intense, with none falling down in terms of app size or performance.
16. Mobile Solutions
When it comes to angular vs react for mobile development, Angular offers Ionic framework for mobile app development, which comes with a Cordova container and an engaging UI component library. So, the developed application, when viewed on any device, appears like a web inside a native web app container.
However, this is not in the case with the React javascript library. It offers a truly native UI experience that enables you to make your own components and bind them to native code written in Java, Kotlin, Objective-C, and Kotlin.
So, React wins this battle here.
17. Testing
The Angular IO testing and debugging for a complete project is possible with a single tools like Jasmine, Protractor and Karma. But, this is not possible in the case of React js app development. A set of tools are required for performing different sets of testing.
For example, you will require Jest for JavaScript code testing, Enzyme and Unexpected-React for component testing, Skin-deep for Render testing utils, React-unit for unit testing, and so on. This increases the efforts and time required in the testing process.
So, the winner of this Angular versus React war is Angular.
18. Ease of Update
Angular has an improved CLI that contains commands like a ng_update which makes it possible to easily upgrade the app to the latest Angular version. This makes Angular app development less painful, provided most of the updating process is automated.
Similarly, React also offers the facility to make seamless transitions between two versions. But, the front-end development library relies heavily on the external libraries which make it possible to update and migrate the third-party components. Besides, the developers have to check all the time if the used third-party libraries are compatible with the recent versions of the JavaScript framework or not, which increases the efforts of the developers.
This implies that though both the frameworks are working towards making transitions from version to version seamless, React lags behind Angular.
19. Documentation
The documentation in the Angular framework is slower due to the ongoing development process. Besides, most of the documentation and tutorials are still AngularJS, which are outdated and useless for the developers now.
But this is not the case with Reactjs development. The React framework is also undergoing regular updates, but the insights from the earlier versions is still valuable.
20. Community Support
React has a wider community support than Angular on GitHub and GitLab. But, when it comes to the StackOverflow Developer Survey, the number of developers working with Angular are somewhat higher than those working with React.
So, both the front-end development frameworks have somewhat the same community support.
After understanding what is React JS and what is Angular, along with their benefits, let’s understand the differences and similarities between them.
What Is The Major Difference Between Angular & React?
- AngularJS is a structural framework for creating dynamic web applications while React is a javascript library that permits you to assemble UI components.
- Talking about Angular JS vs React JS, Angular JS framework depends on MVC (Model View Controller) while React is on Virtual DOM.
- Angular depends on Typescript and React depends on javascript.
- AngularJS doesn’t add a javascript library to the source code while React permits adding a javascript library to the source code.
- AngularJS gives testing and troubleshooting for a complete project with a single tool though React requires a bunch of tools to perform various kinds of testing.
Angular JS vs React JS: The Brand Names Backing Them
Both the framework and library are being backed by some of the top companies of the world. Here is a peek into it:

The aforementioned factors will help you to screen out the right front-end development framework for you. But, to ease the process, here are some of the conditions depicting when you can go with React and when to choose Angular. You should read them as situations of why use Angular JS framework and is it better than React or why use React and is it better than Angular?
How Similar are Angular and React?
React and Angular JS framework are both component based. A component gets an input, and after some inside rationale returns a rendered UI layout (a sign-in form or a table for instance) as yield. Components ought to be easy to reuse inside other components or even in different projects.
For instance, you could have a sign-in component consisting of two text information inputs (user and password) and a “Login” button. This component may have different properties and underlying logic, yet it ought to be generalized so you can reuse the component with various information on another page or in another application.
Let’s move on to the other section of the article where we will be discussing when to use react and when to use angular?
When to Use React for Developing an App?
React is the right fit for your app project when:-
- Your team has expertise in HTML, CSS and JavaScript.
- You need a highly customized specific app solution.
- A myriad of components with different and often variable states – active/inactive navigation items, dynamic inputs, user login and access permissions, buttons enabled/disabled, etc. are involved in the development process.
- Components are expected to be shared across multiple applications as the app project expands.
- You wish to spend time on pre-development preparation.
When to Consider Angular for App Development?
Going with the Angular framework in a good choice when:-
- Your team has experience with Java, C# and previous versions of Angular.
- App complexity lies from Low to Medium level.
- You embrace ready-to-use solutions and need higher productivity.
- You wish to embrace Bundle Budgets in CLI option, which informs the developers when the app bundle size exceeds by the pre-decided value. In other words, selecting Angular is the right decision when you want to regulate app size.
- You need a large-scale feature-rich application.
Though this will give you an idea of what to pick per the present scenario, it is always profitable to look into the future scope of the two to enjoy long-term support – which is covered as follows:-
Which is Better, React or Angular?
React has come up with major changes empowering the React developers to easily provide feedback on new features, JavaScript syntax improvements, and experimental APIs.
While Angular, on the other hand, has already been witnessing a growth in the usage rate – which will increase significantly when Angular 8 comes out of beta version.
So while both of these frameworks are on a growth tangent, there’s one framework that is preparing to replace them in the mobile app development world – Vue.js. The Vue.js framework is giving stiff competition to these two popular frameworks – a bit of which is covered in our blog, Vue.js vs React.js.
We hope this blog was helpful in understanding what is React javascript and what is Angular? Rest, the answer to which is the best framework for your app project boils down to your app requirements, complexity and the experience of the hired app development company. That’s why we at appinventiv are happy to help you with our react native app development company in USA.
Frequently Asked Questions
1. What is the difference between React and Angular?
When we talk about the difference between React and Angular, there are several differences between the two. For example, React works with one-way data binding whereas Angular operates using two-way data binding. Likewise, Angular uses real DOM while React relies upon virtual DOM.
2. Is angular faster than react?
No, React is faster than angular since it relies upon Virtual DOM.
3. What is React Javascript and is React the best framework?
React Javascript is an open-source JavaScript library introduced by Facebook to build dynamic user interfaces. React is the best framework to use when you want to design a highly customized app using variable states – dynamic inputs, active/inactive navigation items, buttons enabled/disabled, user login and access permissions, etc.
4. What is more popular, react or angular?
It is tough to say or choose between React or Angular. While React has more searches, Angular is highly considered by developers due to the availability of ready-made solutions – implying both are popular in the market.
5. Which is easy to learn: angular or react?
React is far easier to learn.
6. Why Is React More Popular Than Angular?
React has a diverse and vibrant environment that provides developers with the flexibility to create your applications. This makes it more popular than Angular.
7. Is Angular still relevant in the coming years?
There are many questions around if Angular is still relevant, if it’s losing popularity, or if it’s dying. The truth is, Angular is still very relevant and no it is not dying. In fact, Angular 8 has been witnessing a constant market growth at the back of its outstanding efficiency & performance.
In fact, thanks to the Angular CLI, the development experience has also improved drastically. Google has also tremendously brought down the app size to make the Angular apps run smoothly. All of these are a sign of how relevant it is.

strategies your digital product..