Is React Native the Right Platform for Your Next App?
People are assessing React Native as the best way to get their app on both iOS and Android devices in the least time, money and efforts. But is it really effective? Should one choose React Native over Native (iOS & Android) platforms? Switching app development platform involves higher setup cost and can bring a great impact on your daily processes. It won’t be wrong to say that it can be the costliest decision to undo when something considerable has been developed.
To assist you in clearing the doubts and come up with a better choice, we are sharing our thoughts about React Native app development in this blog.
React Native
React Native is one of the most emerging, open- source application development frameworks. It was developed by Facebook with the motive to bring the concepts from web development into mobile development. In this framework, development is done in JavaScript. However, the app appearance seems to be like a native app.
“More than 1000 mobile apps use React Native technology, including the Facebook app, Instagram app, Airbnb app, UberEats and Walmart app.”
Pros of React Native App Development
-
Cross Platform Compatibility
The biggest advantage of building applications with this technology is that majority of React Native APIs are cross platform. That means, you need to write just one component and it will work flawlessly on both iOS and Android. On top of it, the React Native provides the facility to write platform-specific code so as to give the ‘look and feel’ of the native apps. In other words, one need not learn two different languages to launch an application on two distinct platforms.
“According to the top mobile app development companies, 85% of the code written for React Native development is similar for both iOS and Android, which represents the business logic. The rest 15% is different as it is associated with the app layout and user experience.”
-
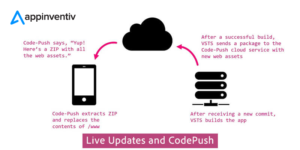
Live Updates and CodePush

React native allows the mobile app developers to push any update to the user’s phone without going through the app store update cycle. And this all is possible because of considerable use of Javascript and integration of Microsoft’s live update service CodePush SDK with React native application.
-
Enhanced Development Environment
Features like hot reloading refresh the UI instantaneously, whenever a change is made to the file. This gives the mobile app developers an escape from the monotonous process of rebuilding and deploying from the iteration cycle. Besides this, React Native development involves usage of the Flexbox layout engine for both iOS and Android platforms. This means you need not learn about two different layout engines for app development process.
Cons of React Native App Development
-
Poor Documentation
Whenever a new platform comes into existence, we explore the available documentation from the official sources as well as communities. If you consider this for React Native, you would find it hard to gather enough information.
Though Facebook is leaving no stone unturned, a lot many components of React native development are not well documented. This is even more evident in case of community-created articles, as no progress is being observed after a few releases of this framework.
-
Native SDK Update
The React Native has not thoroughly integrated the latest iOS and Android updates into its core library. Because of this, you might lag behind others in using the latest features into your mobile application.
“As per our experts, the updations in the React Native depends on the requests app developers send for a particular API. This means, it is possible that some new features might get included in the next React Native release, while some might get missed.”
-
Third Party Components
When compared to community-generated libraries for iOS and Android, we still have limited number of third-party components for app development using React Native. This is primarily because this framework does not provide a diverse range of possible features that developers wish to implement in their apps. Moreover, the compatibility and support of these components are not assured with future React Native releases.
-
Interaction with Other Native Apps
It is much easier to get an access to native applications such as camera through native frameworks than React Native. Thus, you have to write the access code in native modules or via a third party library.
-
Long-Term Support
There is no certainty of the long-term support for React Native. The Google and Apple do not support this framework, and Facebook might also decide to stop updating it one day.
Final Thoughts
From our experience, we can say that no doubt React Native is a great platform for mobile app development, it is not mature or stable yet. Moreover, it is uncertain. So, it is better to adopt this framework only when you want to build applications for both platforms but have a tight time and budget. In addition to this, React Native app development is also a great choice when you have a strong experience in web development or your application is simple, short-term & has no complex functionality. For all other cases, we strongly recommend the Native approach.

strategies your digital product..